Utiliser le générateur de formulaires
Avec le générateur de formulaires de Case IQ, vous pouvez :
- Ajoutez de nouveaux formulaires personnalisés et de données (voir Ajouter un formulaire personnalisé et configurer un formulaire de données).
- Modifiez les formulaires personnalisés, de données et standard existants.
- Désactivez ou activez les formulaires personnalisés et de données existants.
Cet article couvre tout ce que vous pouvez faire dans Form Builder pour n'importe quel type de formulaire. Pour charger un formulaire personnalisé, de données ou standard existant dans le générateur de formulaires, cliquez sur une ligne de la grille Formulaires. Le générateur de formulaires enregistrera automatiquement vos modifications apportées à un formulaire dans le système, mais il ne sera public que lorsque vous publierez le formulaire. Cela signifie que:
- Si vous créez un nouveau formulaire, il ne sera pas disponible dans l'application pour les utilisateurs généraux tant que vous ne l'aurez pas publié.
- Si vous modifiez un formulaire, vos modifications ne seront pas publiques jusqu'à ce que vous publiiez à nouveau le formulaire, mais la version précédente du formulaire sera disponible dans l'application principale.
- Si un utilisateur modifie un enregistrement de formulaire pendant que vous publiez des modifications pour ce formulaire, il peut migrer ses modifications en cours vers le formulaire nouvellement publié pour éviter de perdre des données.
Qu'est-ce qu'un formulaire standard, un formulaire personnalisé et un formulaire de données ?
Il existe trois types de formulaires que vous pouvez modifier à partir de la page Formulaires dans les Paramètres. Cet article indique comment vous pouvez modifier chacun de ces types de formulaires à l'aide du générateur de formulaires. Nous avons également mis en lien les articles sur l'édition de chaque type de formulaire.
| Type de formulaire | Description du formulaire | Article spécifique |
|---|---|---|
| Type d'enregistrement standard | Les types d'enregistrement standard sont les formulaires prêts à l'emploi et par défaut de Case IQ qui sont disponibles dans votre application, y compris les dossiers, les profils, les parties et les profils d'utilisateur. Vous pouvez ajouter des champs, des sections et des onglets aux types d'enregistrement standard en utilisant le Form Builder. Cependant, vous ne pourrez pas modifier les champs statiques et générés par le système, comme le champ « Date de soumission ». | Modifier un type d'enregistrement standard |
| Formulaire personnalisé | Les formulaires personnalisés sont des types d'enregistrement que vous avez ajoutés et configurés pour votre application, y compris la présentation du formulaire, les onglets et les champs. Après avoir publié votre formulaire personnalisé dans le Générateur de formulaires, vos enquêteurs pourront l'utiliser comme n'importe quel autre type d'enregistrement, comme les parties, les notes et les tâches. Cela signifie que les enquêteurs peuvent ajouter des enregistrements de formulaire personnalisé pour leurs dossiers, modifier les détails des enregistrements ou les supprimer en fonction de leurs autorisations. | Ajouter et modifier un type de formulaire personnalisé |
| Formulaire de données | Les formulaires de données sont des modèles d'informations que vos enquêteurs peuvent remplir automatiquement dans un formulaire standard ou personnalisé. Après avoir créé un formulaire de données, vous pouvez l'ajouter en tant que section dans un formulaire standard ou personnalisé. Un utilisateur peut remplir automatiquement les champs de la section du formulaire de données sur le formulaire standard ou personnalisé avec n'importe quelle entrée du formulaire de données. | Configurer un formulaire de données |
Modifier un formulaire
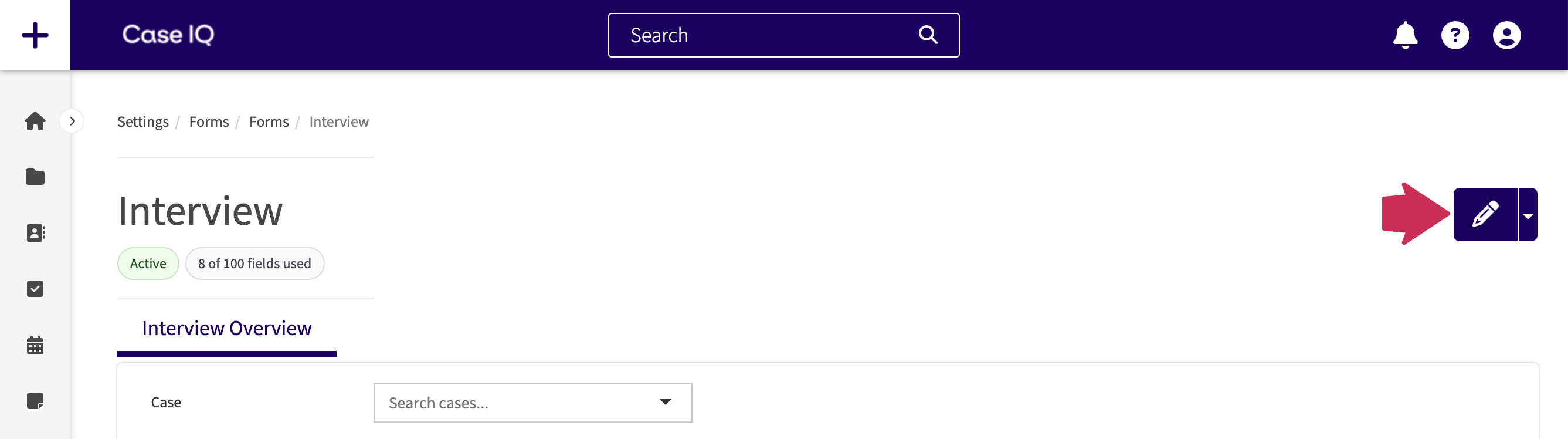
Cliquez sur le bouton Modifier dans le générateur de formulaires pour modifier un formulaire existant.

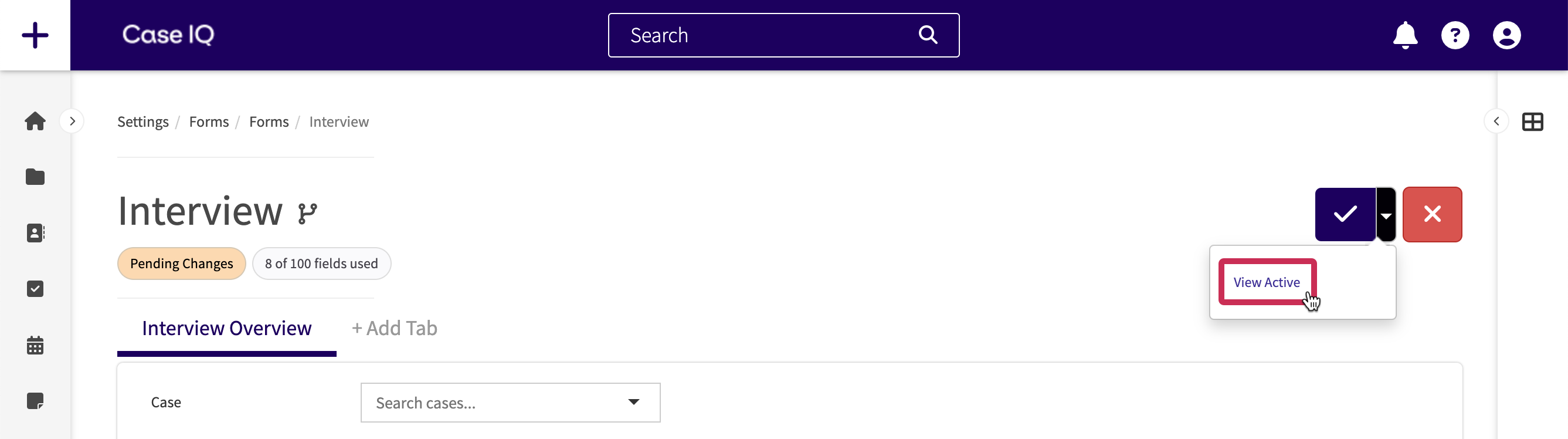
Le formulaire sera désormais en mode édition, vous pourrez donc ajouter, modifier, déplacer et supprimer des champs, sections et onglets dynamiques et modifier les propriétés du formulaire. Vous pouvez également vérifier la version actuellement active du formulaire lorsque vous êtes dans le statut « Modifications en attente ». Cliquez sur le menu de la page et sélectionnez « Afficher les actifs ». Vous pouvez ensuite revenir au mode édition en cliquant à nouveau sur le bouton Modifier.

Désactiver ou réactiver un formulaire personnalisé ou un formulaire de données
Vous ne pouvez pas supprimer un formulaire personnalisé ou un formulaire de données après sa publication, mais vous pouvez le désactiver. Vous ne pouvez pas désactiver les formulaires standards.
Que se passe-t-il si vous désactivez un formulaire ?
Si vous désactivez un formulaire personnalisé, les utilisateurs généraux ne peuvent pas ajouter de nouveaux enregistrements ni afficher les enregistrements de formulaire personnalisé.
Si vous désactivez un formulaire de données qui a été ajouté à un formulaire standard ou personnalisé :
- La section du formulaire de données restera sur le formulaire standard ou personnalisé, mais son champ de recherche sera supprimé. Cela signifie que les utilisateurs généraux ne pourront pas rechercher les entrées du formulaire de données dans la section.
- Le nom de la section du formulaire de données sera remplacé par « Formulaire de données inconnu » sur les formulaires personnalisés et standard.
- Vous ne pourrez pas ajouter d'entrées pour le formulaire de données.
Pour définir un formulaire personnalisé ou un formulaire de données sur le statut « Inactif », chargez le formulaire dans le générateur de formulaires, cliquez sur le menu de la page du générateur de formulaires et sélectionnez « Désactiver ». Vous pouvez redéfinir un formulaire personnalisé ou un formulaire de données inactif sur le statut « Actif » en cliquant sur le bouton Publier. La réactivation d'un formulaire personnalisé restaurera tous les enregistrements de ce type dans l'application. Si vous réactivez un formulaire de données, (1) le champ de recherche du formulaire de données dans ses sections sur les formulaires standard ou personnalisés sera restauré et (2) vous pourrez à nouveau ajouter des entrées de formulaire de données pour celui-ci.
Ajouter un champ
Vous pouvez ajouter jusqu'à 250 champs à un formulaire. Pour ajouter un champ à un formulaire :
- Cliquez sur le bouton + Insérer des champs ou sur l'icône de flèche droite pour ouvrir la barre latérale Type de champ.
- La barre latérale Type de champ contient tous les types de données disponibles que vous pouvez ajouter au formulaire. Consultez un glossaire dans la section « Types de champs » de la section Types de champs de cet article.
- Utilisez la barre de recherche « Type de champ de recherche… » pour rechercher un type de données spécifique dans la liste. Pour ajouter un type de champ à votre formulaire, cliquez et maintenez le type de champ dans la barre latérale Type de champ, faites-le glisser vers le générateur de formulaire et relâchez votre curseur sur la section + Insérer des champs.
- Le champ sera ajouté à la page et la fenêtre contextuelle Type de champ s'affichera, dans laquelle vous pourrez renseigner les propriétés du champ. Consultez une description de toutes les options de propriété de champ dans la section Propriétés de champ de cet article.
- Lorsque vous avez fini de saisir les propriétés du champ, cliquez sur Enregistrer dans la fenêtre contextuelle. Le champ apparaîtra maintenant sur le générateur de formulaires.
Types de champs
La barre latérale Type de champ du générateur de formulaires contiendra tous les types de données disponibles que vous pouvez ajouter pour le type de formulaire. Consultez le tableau ci-dessous pour une description de tous les types de champs et des formulaires sur lesquels ils seront disponibles :
| Type de champ | Description du champ | Disponible sur |
|---|---|---|
| Sélection de dossier | Un champ permettant aux utilisateurs de rechercher et de saisir un numéro de dossier associé au dossier. |
Formulaires personnalisés Formulaires standards |
| Case à cocher | Un champ dans lequel l'utilisateur peut sélectionner une valeur vraie (cochée) ou fausse (non cochée). | Toutes les formes |
| Couleur | Un sélecteur de couleurs permettant à l'utilisateur de sélectionner une valeur de couleur spécifique. | Toutes les formes |
| Copilot | Une zone de texte dans laquelle le Summarization Copilot de Case IQ génère du contenu. Le type de champ Copilot ne sera disponible que si le Copilot a été activé pour votre application. Contactez votre Customer Success Manager si vous êtes intéressé par le Copilot de Case IQ. | Formulaire de dossier |
| Coordonner | Une carte sur laquelle l'utilisateur peut sélectionner un emplacement, formaté en coordonnées. | Toutes les formes |
| Section du formulaire de données | Groupe de champs qu'un utilisateur peut remplir automatiquement avec des entrées de formulaire de données. Consultez les détails dans la section Ajouter une section de formulaire de données à un formulaire standard ou personnalisé de cet article. |
Formulaires personnalisés Formulaires standards |
| Section de consultation des données | Conteneur pour lequel vous pouvez configurer une intégration de consultation afin d'alimenter les données à partir d'un système source externe. Pour plus de détails, voir l'article Configurer une intégration de consultation. |
Formulaires personnalisés Formulaires standards |
| Date | Un sélecteur de date de calendrier afin que l'utilisateur puisse facilement saisir une date de calendrier. | Toutes les formes |
| Date et l'heure | En plus d'un sélecteur de date de calendrier, des champs supplémentaires permettant de saisir une heure spécifique seront affichés. | Toutes les formes |
| Retard | Plusieurs champs pour saisir une valeur numérique et une unité de temps (heures, minutes et jours) pour saisir une durée. | Toutes les formes |
| Un champ de texte dans lequel l'utilisateur peut saisir une adresse e-mail, avec des options permettant de saisir des e-mails ad hoc ou de rechercher les e-mails du compte utilisateur Case IQ. | Toutes les formes | |
| E-mail multiple | Un champ de texte dans lequel l'utilisateur peut saisir plusieurs adresses e-mail, avec les mêmes options que « Email ». | Toutes les formes |
| Grille d'entités | Une grille simplifiée des enregistrements d'un dossier, où les utilisateurs peuvent rapidement ajouter et réviser des enregistrements. Pour plus de détails sur les grilles d'entités, voir Ajouter une grille d'entités au formulaire du dossier. | Formulaire de dossier |
| Boîte d'information | Une bannière de texte pour fournir des notes ou des avertissements à l'utilisateur. |
Formulaires personnalisés Formulaires standards |
| Entier | Un champ pour saisir une valeur numérique sans décimale. | Toutes les formes |
| Argent | Un champ pour saisir une somme d'argent. | Toutes les formes |
| Nombre | Un champ pour saisir n'importe quelle valeur numérique. | Toutes les formes |
| Liste de sélection de plages de numéros | Une liste déroulante de chaque nombre entier de la plage. | Toutes les formes |
| Sélection de partie | Une liste déroulante dans laquelle l'utilisateur peut rechercher et sélectionner un nom de partie dans les dossiers des parties du dossier correspondant. |
Formulaires personnalisés Formulaire de dossier Formulaire de partie |
| Sélection du parti multiple | Liste déroulante dans laquelle l'utilisateur peut rechercher et sélectionner plusieurs noms de parties à partir des enregistrements de parties du dossier correspondant. |
Formulaires personnalisés Formulaire de dossier Formulaire de partie |
| Numéro de téléphone | Un champ de texte avec validation pour garantir un formatage correct du numéro de téléphone. | Toutes les formes |
| Numéro de téléphone multiple | Un champ de texte dans lequel l'utilisateur peut saisir plusieurs numéros de téléphone. | Toutes les formes |
| Liste de sélection | Une liste déroulante de valeurs définies où une seule valeur peut être sélectionnée. | Toutes les formes |
| Liste de sélection multiple | Une liste déroulante de valeurs définies où plusieurs valeurs peuvent être sélectionnées. | Toutes les formes |
| Code Postal | Un champ de texte avec validation pour garantir le formatage du code postal ou du code postal. | Toutes les formes |
| Radio | Une liste d'options où une seule peut être sélectionnée. | Toutes les formes |
| Secrète | Un champ de texte où la valeur est masquée lors de sa saisie, comme un mot de passe. La valeur apparaît lorsque vous la survolez ou que vous la concentrez. | Toutes les formes |
| Section | Un conteneur dans lequel d'autres champs peuvent être placés pour organiser un formulaire. Voir plus de détails dans Ajouter une section. |
Formulaires personnalisés Formulaires standards |
| Équipe multiple | Un champ pour sélectionner une ou plusieurs équipes. |
Formulaires personnalisés Formulaires standards |
| Zone de texte | Un grand champ de texte pour les récits ou les résumés (jusqu'à 10 000 caractères). | Toutes les formes |
| Éditeur de texte | Un grand champ de texte dans lequel l'utilisateur peut formater le texte, par exemple en mettant le texte en gras, en soulignant ou en italique et en créant des tableaux (jusqu'à 10 000 caractères). | Toutes les formes |
| Zone de texte | Un petit champ de texte dans lequel l'utilisateur peut saisir une réponse courte (jusqu'à 255 caractères). | Toutes les formes |
| Zone de texte multiple | Un petit champ de texte dans lequel l'utilisateur peut saisir plusieurs réponses courtes (jusqu'à 255 caractères pour chaque chaîne de texte). | Toutes les formes |
| Temps | Un champ pour saisir une valeur temporelle. | Toutes les formes |
| Basculer | Un bouton où l'utilisateur peut sélectionner l'une des deux options disponibles. | Toutes les formes |
| URL | Un champ de texte contenant un lien. | Toutes les formes |
| Utilisateur | Un champ de texte pour saisir un utilisateur Case IQ existant. |
Formulaires personnalisés Formulaires standards |
| Utilisateur multiple | Un champ de texte pour saisir un ou plusieurs utilisateurs Case IQ. |
Formulaires personnalisés Formulaires standards |
Propriétés du type de champ
Dans le tableau suivant, consultez une description des options de propriété de champ et des formulaires sur lesquels elles seront disponibles :
| Propriété de champ | Description de la propriété du champ | Disponible sur |
|---|---|---|
| Nom | Le nom système du champ, c'est-à-dire le texte qui sera affiché sur les grilles et les rapports et utilisé pour les modèles pour faire référence au champ. La saisie d'un nom de champ est obligatoire lors de l'ajout d'un champ dynamique. Si vous n'entrez pas de « Légende », le texte « Nom » sera affiché à côté du champ. Les noms de champs peuvent comporter jusqu’à 60 caractères. | Toutes les formes |
| Légende |
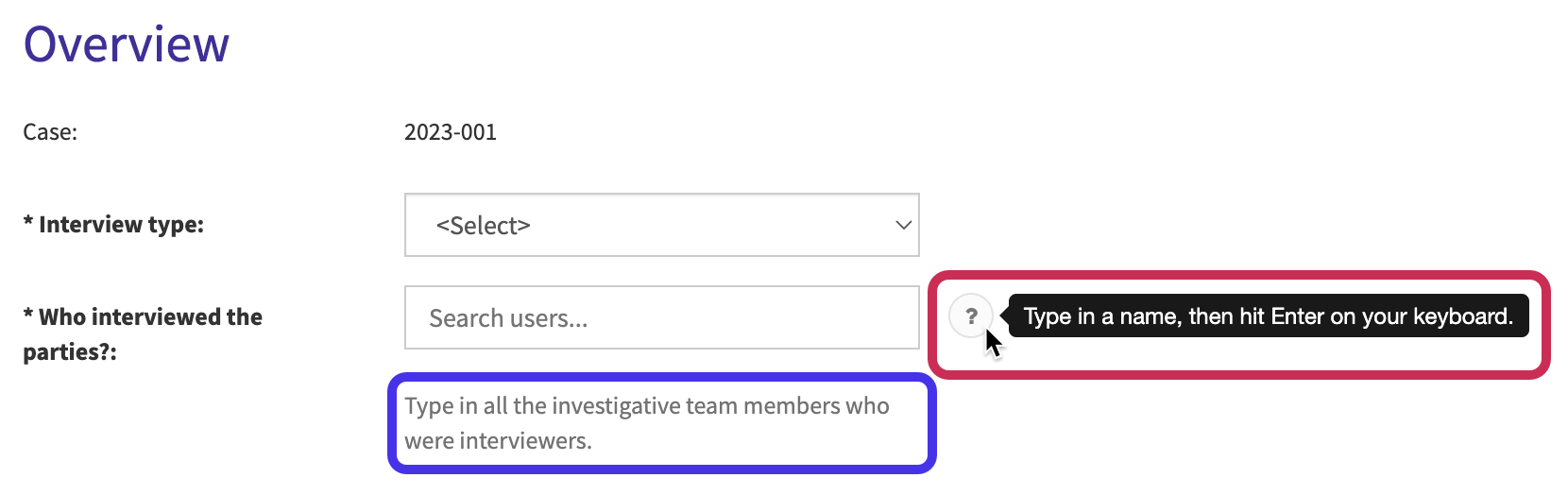
Le texte qui apparaît à côté du champ sur le formulaire. L'ajout d'une légende est facultatif. Si vous saisissez une légende, le texte de la légende sera affiché sur le formulaire à la place du texte « Nom ». Les légendes des champs peuvent contenir jusqu’à 255 caractères. Par exemple, vous pouvez saisir un nom concis pour le champ dans « Nom » à afficher dans les grilles et les rapports, tel que « Intervieweurs ». Ensuite, vous pouvez formuler le texte « Légende » sous forme de question pour aider les utilisateurs à remplir le formulaire, par exemple « Qui a interviewé les parties ? ». |
Toutes les formes |
| Méthode d'entrée |
Indiquez si la valeur du champ peut être saisie par les utilisateurs ou calculée. Choisissez l'une des options suivantes :
|
Formulaires personnalisés Formulaire de dossier Formulaire de partie Formulaire de profil Formulaire de profil utilisateur |
|
Formulaire de dossier | |
| Requis | Choisissez si les utilisateurs doivent remplir le champ avant de pouvoir soumettre le formulaire. | Toutes les formes |
| Afficher à l'admission |
Choisissez si le champ doit être affiché sur le formulaire pour ajouter un nouvel enregistrement. Si « Afficher à l'admission » est réglé sur « Activé », le champ apparaîtra sur la page Nouveau formulaire du type de formulaire. Par défaut, l'option est définie sur « Désactivé », ce qui signifie que le champ ne sera pas disponible sur la page lors de l'ajout d'un nouveau formulaire. |
Formulaires personnalisés Formulaire de dossier Formulaire de partie Formulaire de profil Formulaire de profil utilisateur |
| Afficher sur le portail | Choisissez si le champ doit être affiché sur le portail externe de votre application (le formulaire de rapport en ligne). Si vous ne voyez pas la bascule « Afficher sur le portail », le portail externe a été désactivé pour votre application. |
Formulaires personnalisés Formulaire de dossier Formulaire de partie |
| Afficher sur la Hotline | Choisissez si le champ doit être affiché sur le formulaire d'admission de la hotline pour les agents de la hotline soumettant un dossier au nom d'un appelant. Si vous ne voyez pas le bouton « Afficher sur la hotline », le portail externe a été désactivé pour votre application. |
Formulaire de dossier Formulaire de partie |
| Restreindre la modification | Empêchez les utilisateurs de modifier le champ à moins qu'ils ne disposent des autorisations « Enregistrer les champs restreints » ou « Créer des champs restreints » pour le formulaire. Vous pouvez restreindre un maximum de 20 champs de candidature. Cette option n'est pas disponible pour les zones d'informations, les sections ou les sections de formulaire de données. |
Formulaires personnalisés Formulaire de dossier Formulaire de partie Formulaire de profil |
| Sous-texte | Texte qui sera constamment affiché sous le champ. Par exemple, vous souhaiterez peut-être fournir des instructions claires et visibles pour remplir le formulaire. Dans la capture d'écran ci-dessous, le sous-texte du champ est surligné en violet. Vous pouvez inclure des URL dans le texte, pour lesquels Case IQ créera automatiquement un lien. Veillez à inclure « http:// » ou « https:// » dans le lien. | Toutes les formes |
| Texte d'aide | Texte de guidage plus discret, qui ne sera affiché que lorsque l'utilisateur passe son curseur sur une icône de point d'interrogation à côté du champ. Voir un exemple surligné en rose dans la capture d'écran ci-dessous. | Toutes les formes |

Pour certains types de données, il y aura des options supplémentaires dans la fenêtre contextuelle Type de champ, où vous pourrez définir plus de propriétés du champ. Consultez le tableau ci-dessous pour plus de détails sur les options que vous pouvez définir pour chaque type de champ.
| Type de champ | Options de propriété de champ supplémentaires |
|---|---|
| Sélection de dossier |
Si vous ajoutez un champ de sélection de dossier au formulaire de dossier, vous pouvez utiliser les options suivantes pour configurer des liens de dossier automatiques pour le champ :
|
| Coordonner |
Vous pouvez définir les options suivantes pour contrôler ce qui est affiché par défaut dans le sélecteur d'emplacement de la carte :
|
| Copilot |
Vous pouvez sélectionner l'un des types de contenu suivants que le Summarization Copilot générera dans la zone de texte :
|
|
Date Date et l'heure |
Vous pouvez sélectionner l'une des options suivantes pour limiter la période que les utilisateurs peuvent saisir :
Pour Date et heure, choisissez si Case IQ doit suivre le fuseau horaire de l'utilisateur en fonction de son emplacement lorsqu'il saisit une valeur horaire. |
| E-mail E-mail multiple |
Vous pouvez choisir de lier le champ aux utilisateurs du système, ce qui signifie que Case IQ recherchera automatiquement dans les comptes d'utilisateurs de l'application lorsqu'un utilisateur saisit du texte et extraira une liste d'utilisateurs correspondants. L'utilisateur pourra également ajouter des e-mails qui ne sont pas liés aux comptes système. Pour Email multiple, vous pouvez également choisir de lier le champ aux parties du système, ce qui signifie que Case IQ recherchera dans les adresses e-mail des parties lorsque l'utilisateur saisit du texte dans le champ. |
| Grille d'entités | Sélectionnez l'entité pour laquelle vous souhaitez créer une grille d'entités. Vous pouvez sélectionner un formulaire personnalisé, un dossier, une note, une partie et une tâche. Voir Ajouter une grille d'entités au formulaire du dossier pour plus de détails sur les grilles d'entités. |
| Numéro d'identification |
|
| Boîte d'information |
Sélectionnez le type de boîte d'informations, ce qui changera la couleur d'arrière-plan de la boîte d'informations :
|
| Entier Argent Nombre |
Définissez la valeur numérique minimale et maximale. Pour Argent et Nombre, vous pouvez choisir le nombre de décimales pouvant être saisies (maximum 6). |
| Liste de sélection de plages de numéros | Définissez les valeurs de début et de fin de la plage de numéros. |
|
Liste de sélection Liste de sélection multiple |
Créez des valeurs de liste de sélection personnalisées à afficher dans la liste déroulante directement à partir de la barre latérale Type de champ. Consultez la section Ajouter une option de liste de sélection de cet article pour plus de détails. Lorsque vous ajoutez une liste de sélection ou plusieurs champs de liste de sélection au formulaire de dossier, vous verrez le bouton « Disponible pour le filtrage de dossiers ». Voir Gérer un rôle d'utilisateur : configurer des filtres de dossier pour savoir comment configurer des filtres de dossier afin de restreindre les types de dossiers auxquels un rôle d'utilisateur peut accéder. Vous pouvez définir jusqu'à 5 champs de dossier disponibles pour les filtres de dossier. |
|
Numéro de téléphone Numéro de téléphone multiple |
Choisissez si Case IQ doit formater le numéro de téléphone avec des parenthèses et des traits d'union (par exemple « (123) 456-7890 ») ou utiliser un format international (par exemple « 1234567890 »). Pour les champs de numéro de téléphone, vous pouvez également définir un préfixe international dans « Code de pays fixe ». Les utilisateurs ne pourront pas saisir de code de pays dans le champ si vous saisissez un code de pays fixe. |
| Code Postal |
Choisissez le « Pays » pour définir le formatage du code postal. Les options suivantes seront disponibles par défaut, mais votre candidature peut inclure des pays supplémentaires :
|
| Radio | Vous pouvez choisir d'afficher les options dans une liste horizontale ou verticale et d'avoir l'un des boutons radio sélectionnés par défaut. Le nombre maximum d'options par défaut pour un seul champ radio est de 10. |
| Secrète | Choisissez si les utilisateurs doivent pouvoir voir le texte qu'ils saisissent dans le champ lors de l'ajout ou de la modification d'un enregistrement sur le formulaire en passant leur curseur sur ou en se concentrant sur le champ. |
|
Zone de texte Éditeur de texte Fenêtre de texte |
Activer la traduction automatique pour que des traductions soient générées pour le champ lorsque le formulaire est soumis. La « Méthode d'entrée » du champ doit être réglée sur « Soumis uniquement ». L'option de traduction automatique n'est disponible que pour les champs de type zone de texte, éditeur de texte et zone de texte des formulaires personnalisés ou du formulaire de dossier ou de partie. Voir Configurer la traduction automatique pour plus de détails. Pour les champs de type zone de texte et fenêtre de texte, vous pouvez spécifier une valeur de caractère minimale et maximale. Vous pouvez saisir une valeur par défaut à afficher dans le champ en tant qu'espace réservé. |
| Fenêtre de texte multiple |
Vous pouvez spécifier une valeur de caractère minimale et maximale. Vous pouvez afficher un texte de remplacement. |
| Temps | Choisissez si l'utilisateur doit saisir l'heure qui suit le format 24 heures (par exemple « 13 :00 ») ou le format 12 heures (par exemple « 13 :00 »). |
| Utilisateur | Choisissez une option de filtre pour limiter les utilisateurs pouvant être saisis. Par exemple, définissez le filtre sur « Super utilisateur » pour garantir que les utilisateurs sélectionnent un super utilisateur pour l'enregistrement. |
Modifier un champ
Pour mettre à jour les propriétés d'un champ de formulaire, cliquez sur le champ dans le générateur de formulaire lorsque le formulaire est en mode édition. La barre latérale chargera les propriétés du champ. Complétez vos ajustements si nécessaire et cliquez sur le bouton Enregistrer en bas de la barre latérale.
Ajouter une option de liste de sélection
Après avoir ajouté un champ de type liste de sélection, vous pouvez définir les options à afficher dans le menu déroulant de la liste de sélection en procédant comme suit. Toutes les listes de sélection créées dans Form Builder seront renseignées sur la page Listes de sélection dans Paramètres (voir Configurer les options de liste de sélection). Vous pouvez ajouter un total de 3 500 options dans tous les champs de liste de sélection et champs de liste de sélection multiple d'un formulaire.
- Cliquez sur le champ de liste de sélection dans le générateur de formulaires pour ouvrir les propriétés du champ dans la barre latérale.
- Cliquez sur l'onglet Valeur dans la barre latérale.
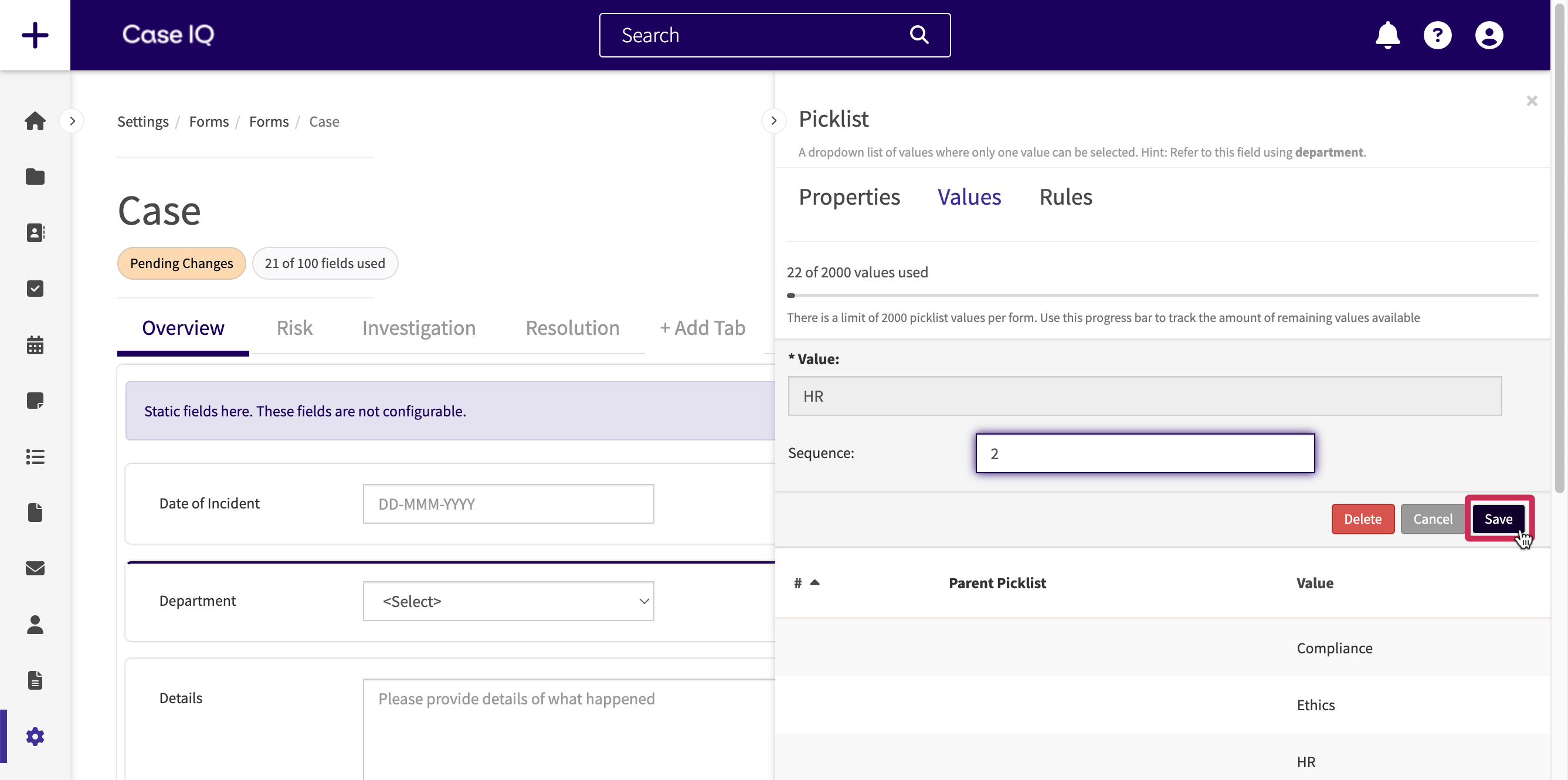
- Dans le champ « Valeur », saisissez une option de liste de sélection à afficher dans le menu déroulant de la liste de sélection (jusqu'à 255 caractères), puis appuyez sur Entrée ou Retour sur votre clavier. Comme indiqué plus loin dans cette section, vous pouvez également coller une liste d'éléments dans le champ Valeur.
- A l'aide du champ « Séquence », vous pouvez indiquer la position dans le menu de la liste de sélection dans laquelle l'option doit apparaître en saisissant un nombre. Si vous n'ajoutez pas de numéro de séquence, les options seront triées par ordre alphanumérique.
- Si vous modifiez un champ de formulaire et de liste de sélection disponibles sur le portail de votre application, vous verrez une case à cocher « Externe » supplémentaire dans la barre latérale des propriétés du champ. Vous pouvez cocher la case « Externe » pour afficher une option de liste de sélection sur le portail de l'application afin que les utilisateurs du portail puissent voir la valeur dans la liste déroulante de la liste de sélection.
- Cliquez sur le bouton Ajouter pour ajouter l'option à la liste de sélection.
À l’aide du générateur de formulaires, vous pouvez rapidement ajouter des valeurs aux listes de sélection en masse. Copiez une liste, puis collez la liste dans le champ Valeur et cliquez sur le bouton Ajouter. Case IQ peut ajouter jusqu'à 100 valeurs à la fois. Par conséquent, si vous devez inclure plus de 100 valeurs dans la liste de sélection, vous devrez copier et coller les valeurs dans le champ Valeur plusieurs fois.
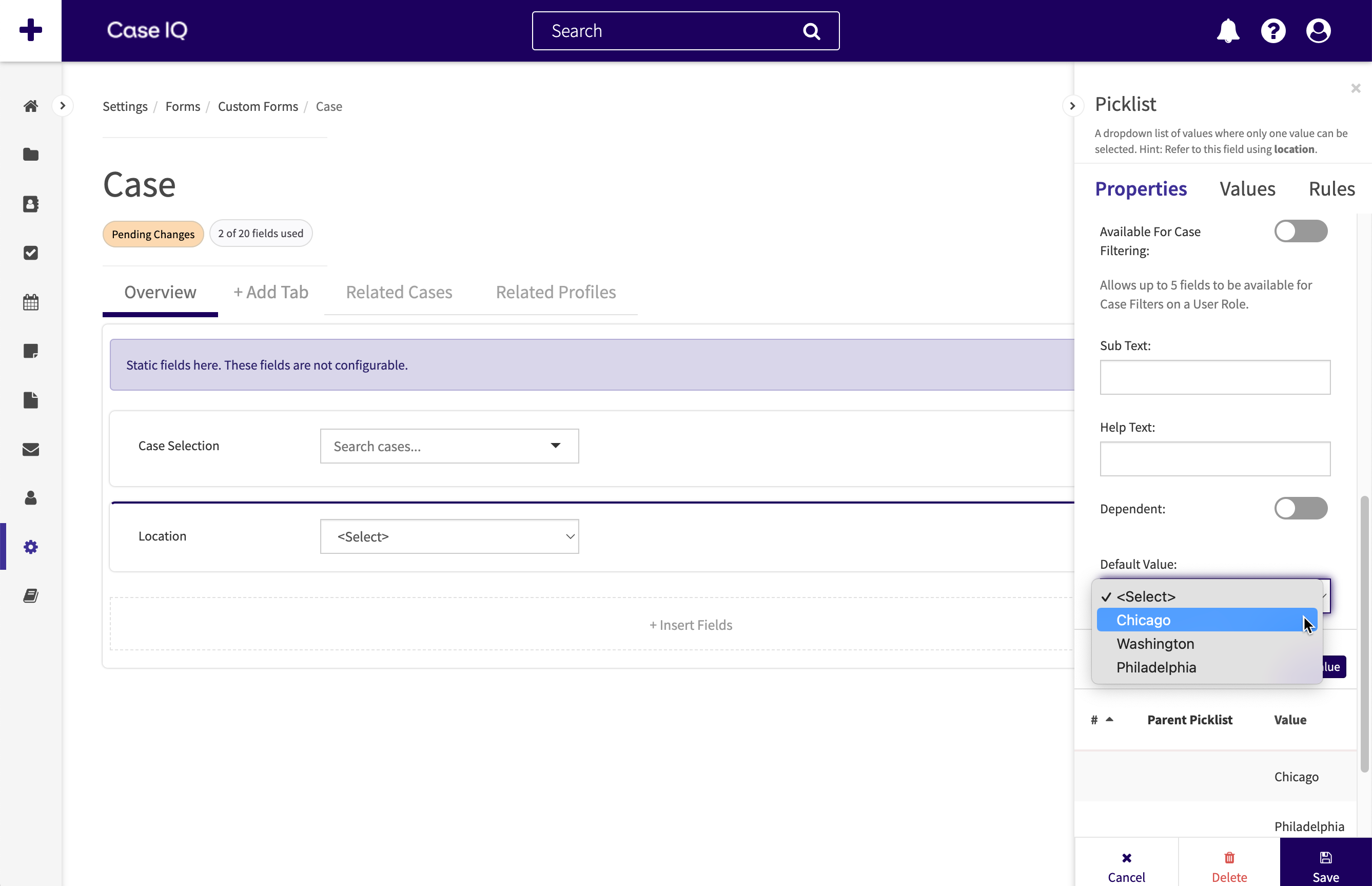
Après avoir ajouté des options pour une liste de sélection, vous pouvez choisir d'afficher l'une des options de la liste de sélection par défaut sur le formulaire du type d'enregistrement avant qu'un utilisateur ne sélectionne une option. Dans le générateur de formulaires, cliquez sur le champ de liste de sélection pour lequel vous souhaitez définir une valeur par défaut. Dans la liste déroulante « Valeur par défaut », sélectionnez une valeur dans la liste de sélection que vous souhaitez que Case IQ affiche par défaut.

Modification des options de liste de sélection
Vous ne pouvez pas mettre à jour le champ « Valeur » d'une option de liste de sélection à des fins d'intégrité des données. Si vous avez fait une erreur en tapant dans le champ « Valeur » d'une option de liste de sélection, supprimez l'option de liste de sélection, puis ajoutez une nouvelle option avec la « Valeur » correcte.
Pour modifier l'ordre dans lequel l'option est affichée, cliquez sur l'option de liste de sélection dans l'onglet Valeurs de la barre latérale, entrez un nombre dans le champ « Séquence » et cliquez sur le bouton Enregistrer au-dessus de la grille.

Configurer une liste de sélection dépendante
Vous pouvez créer une liste de sélection dont les valeurs dépendent des options d'une liste de sélection précédente sur le formulaire, ou une liste de sélection « enfant ». Consultez les étapes ci-dessous pour créer une liste de sélection enfant et en savoir plus sur les listes de sélection parent et enfant dans Configurer les options de liste de sélection.
- Dans l'onglet Propriétés, cliquez sur le bouton « Dépendant ». Un menu déroulant apparaîtra sous la bascule « Dépendant », où vous pourrez sélectionner la liste de sélection parent. La liste de sélection parent doit déjà être ajoutée au générateur de formulaires avant que vous puissiez définir des valeurs dépendantes dans cette liste de sélection. Cliquez sur le bouton Enregistrer de la barre latérale.
- Cliquez sur l'onglet Valeur. La liste de sélection parent sera affichée au-dessus des champs « Texte » et « Séquence ». Sélectionnez une valeur dans la liste de sélection parent. Ensuite, entrez les valeurs qui doivent apparaître dans la liste de sélection enfant lorsque cette valeur parent est sélectionnée.
- Dans l'exemple ci-dessous, lorsque l'utilisateur sélectionne « Ontario » dans la liste de sélection « Région », les options suivantes seront affichées dans la liste de sélection « Emplacement » : « Barrie », « Windsor » et « Ottawa ».
- Cliquez sur le bouton Ajouter pour créer les valeurs de la liste de sélection enfant. Vous pouvez consulter les valeurs de la liste de sélection et leurs valeurs parentes dans la grille de l'onglet.
- Cliquez sur le bouton Enregistrer de la barre latérale pour enregistrer toutes les valeurs de la liste de sélection enfant.
Déplacer un champ
Vous pouvez modifier l'ordre des champs sur le formulaire. Cliquez et maintenez un champ, déplacez votre curseur vers un autre emplacement, puis relâchez votre curseur pour placer le champ.
Si votre formulaire comporte plusieurs onglets, vous pouvez déplacer un champ vers un autre onglet en faisant glisser le champ vers le nom de l'onglet et en le déposant dans le générateur de formulaire.
Supprimer un champ
Vous pouvez supprimer un champ dans le générateur de formulaires en utilisant l'une des méthodes suivantes :
- Passez votre curseur sur le champ du générateur de formulaires et cliquez sur l'icône Supprimer.
- Cliquez sur le champ du générateur de formulaires, puis cliquez sur le bouton Supprimer dans la barre latérale gauche.
Restaurer les champs supprimés
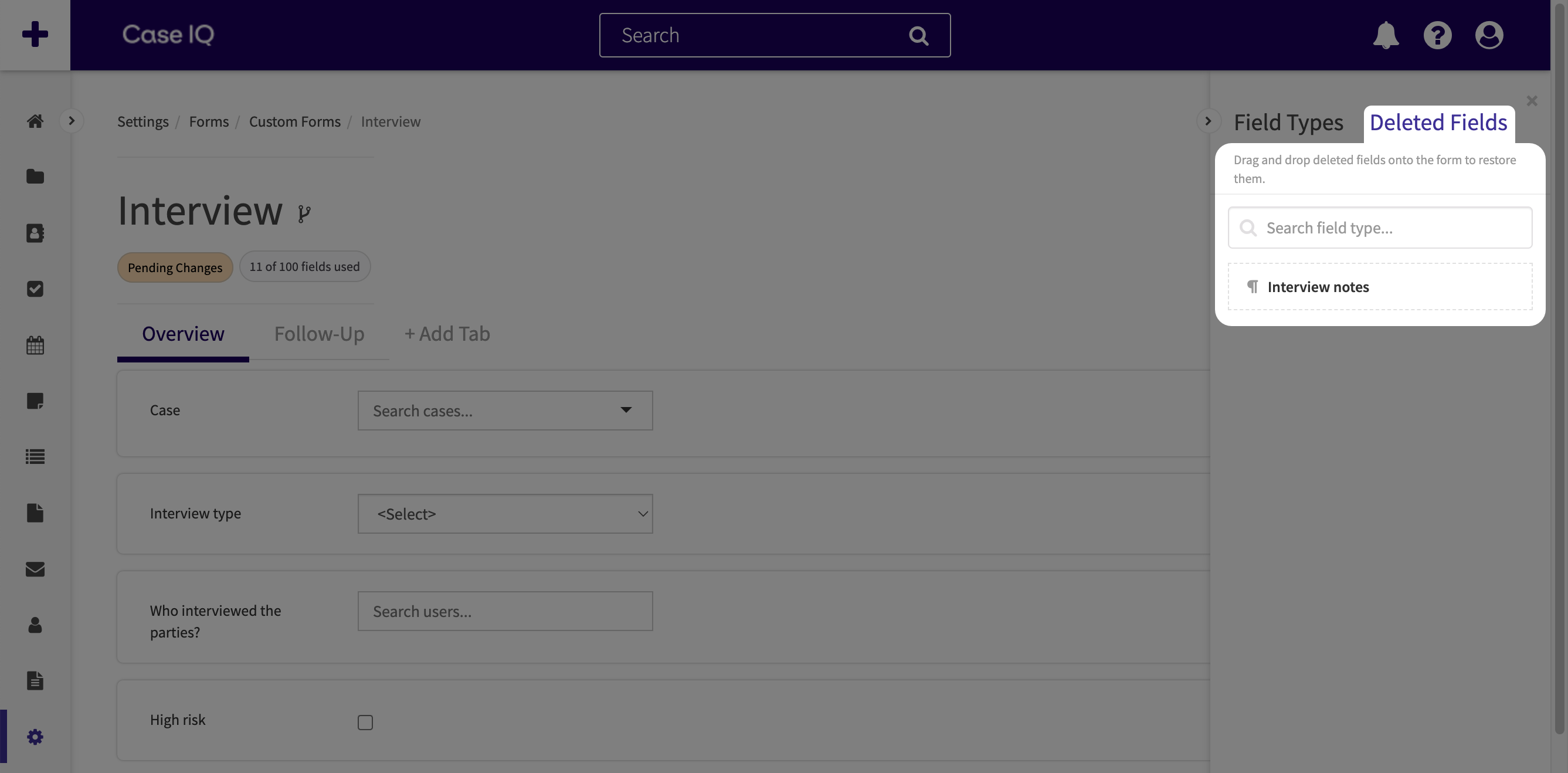
Si vous supprimez un champ après la publication du formulaire, vous pouvez le restaurer en cliquant sur l'onglet « Champs supprimés » dans la barre latérale Type de champ. Les champs supprimés n'apparaîtront pas dans les enregistrements ou dans les résultats de recherche, mais les données des champs ne seront pas supprimées dans le système Case IQ.

Ajouter un groupe de champs
Un groupe de champs est un groupe lié de champs qui saisissent plusieurs attributs d'une personne ou d'un lieu. Par exemple, le groupe de champs « Lieu » contient des champs pour l'adresse, la ville, l'état, le pays et le code postal. Vous pouvez ajouter, modifier, réorganiser et supprimer des groupes de champs tout comme des champs individuels.
Pour ajouter un groupe de champs à un formulaire :
- Cliquez sur la section + Insérer des champs ou sur l'icône de la flèche droite pour ouvrir la barre latérale Type de champ. Tous les groupes de champs figurent en haut de la liste de la barre latérale.

- Cliquez sur un groupe de champs dans la barre latérale Type de champ et maintenez-le enfoncé, faites-le glisser vers le Générateur de formulaires et relâchez votre curseur sur la section + Insérer des champs.
- Dans la fenêtre contextuelle du groupe de champs, remplissez les champs suivants :
- Légende : saisissez le texte à afficher dans l'en-tête du groupe de champs.
- Afficher à l'admission : choisissez si le groupe de champs doit être affiché lorsqu'un utilisateur crée un nouvel enregistrement.
- Par exemple, si vous ajoutez un groupe de champs à un formulaire personnalisé appelé « Entretien » et que vous réglez l'option « Afficher à l'admission » sur « Activé », le groupe apparaîtra dans le nouveau formulaire d'entretien lorsqu'un utilisateur voudra ajouter un enregistrement d'entretien.
- Par défaut, l'option « Afficher lors de l'admission » est réglée sur « Non », ce qui signifie que le groupe de champs ne sera pas disponible dans le formulaire lors de l'ajout d'un nouvel enregistrement.
- Si vous souhaitez afficher l'un des champs du groupe lors de l'admission, définissez le groupe de champs sur Afficher lors de l'admission. Vous pouvez ensuite choisir les champs spécifiques que vous souhaitez afficher à l'admission en modifiant les propriétés de chaque champ dans le groupe.
- Afficher sur le portail : choisissez si le groupe de champs doit être affiché sur le portail externe de votre application (le formulaire Report Online).
- Afficher sur la ligne d'assistance : choisissez si le champ doit être affiché sur le formulaire d'admission de la ligne d'assistance pour les agents de la ligne d'assistance qui soumettent un cas au nom d'un appelant.
- Texte d'aide : saisissez un texte d'aide discret, qui ne s'affichera que lorsque l'utilisateur passera son curseur sur l'icône représentant un point d'interrogation à côté du groupe de champs.
- Lorsque vous avez terminé de sélectionner les propriétés du groupe de champs, cliquez sur Enregistrer dans la fenêtre contextuelle. Le groupe de champs apparaît alors dans le Form Builder. Vous pouvez maintenant éditer les propriétés de chaque champ du groupe séparément, comme n'importe quel autre champ.
Modifier un groupe de champs
Après avoir ajouté un groupe de champs à un formulaire, vous pouvez en modifier les propriétés. Pour mettre à jour les propriétés d'un groupe de champs, cliquez sur le groupe de champs dans le Générateur de formulaires. La barre latérale charge les propriétés du groupe de champs, où vous pouvez modifier la légende du groupe de champs, changer les canaux d'admission pour lesquels il sera affiché, ou créer des règles d'affichage. Cliquez sur le bouton Enregistrer en bas de la barre latérale.
Déplacer un groupe de champs
Vous pouvez modifier l'ordre des groupes de champs sur le formulaire et les champs à l'intérieur du groupe. Vous pouvez même déplacer d'autres champs du formulaire personnalisé dans le groupe. En revanche, vous ne pouvez pas déplacer des champs faisant initialement partie du groupe vers l'extérieur de la section.
Pour déplacer l'ensemble du groupe de champs, cliquez sur le groupe et maintenez-le enfoncé, déplacez votre curseur à un autre endroit, puis relâchez votre curseur pour placer le groupe de champs. Vous pouvez réorganiser les champs de la même manière en les faisant glisser à l'intérieur du groupe. Si votre formulaire comporte plusieurs onglets, vous pouvez déplacer un groupe de champs vers un autre onglet en faisant glisser le groupe vers le nom de l'onglet et en déposant le champ sur le Générateur de formulaires.
Supprimer un groupe de champs
Vous pouvez supprimer un groupe de champs dans le Form Builder en utilisant l'une des méthodes suivantes. Les groupes de champs supprimés n'apparaîtront pas sur les enregistrements ou dans les résultats de recherche, mais les données saisies par les utilisateurs dans les champs du groupe ne seront pas supprimées dans le système Case IQ. Vous ne pouvez pas restaurer un groupe ou ses champs après avoir supprimé un groupe de champs.
- Passez votre curseur sur le groupe de champs dans le Form Builder et cliquez sur l'icône Supprimer.
- Cliquez sur le groupe de champs dans le Form Builder, puis cliquez sur le bouton Supprimer dans la barre latérale gauche.
Ajouter un onglet
Vous pouvez organiser des formulaires personnalisés et des dossiers longs et complexes en ajoutant des onglets en haut de la page. Les utilisateurs peuvent cliquer sur les onglets pour voir des champs supplémentaires.
Onglets sur le formulaire de dossier et les formulaires personnalisés
Vous pouvez uniquement ajouter des onglets pour les formulaires personnalisés et le formulaire de dossier. Vous pouvez ajouter jusqu'à 6 onglets à un formulaire. Pour le formulaire de dossier, cela signifie que vous pouvez ajouter 6 onglets en plus de l'onglet « Vue d'ensemble » par défaut.
Pour ajouter des onglets à un formulaire :
- Cliquez sur le bouton + Ajouter un onglet. Lors de l'ajout d'un onglet à un formulaire personnalisé, tous les champs et sections actuellement présents sur le formulaire seront ajoutés au premier onglet. Tous les onglets supplémentaires seront vides lors de leur création.
- Dans la fenêtre contextuelle Nouvel onglet, remplissez les champs suivants, puis cliquez sur le bouton Enregistrer :
- Légende : saisissez le texte à afficher sur l'en-tête de l'onglet.
- Afficher à l'admission : choisissez si l'onglet doit être affiché sur le formulaire pour ajouter un nouvel enregistrement. Si « Afficher à l'admission » est réglé sur « Activé », l'onglet apparaîtra sur la page Nouveau formulaire du type de formulaire.
- Afficher sur le portail : pour le formulaire de dossier, choisissez si l'onglet doit être affiché sur le portail externe de votre application (le formulaire de rapport en ligne). Si vous ne voyez pas la bascule « Afficher sur le portail », le portail externe a été désactivé pour votre application.
- Afficher sur la hotline : pour le formulaire de dossier, choisissez si l'onglet doit être affiché sur le formulaire d'admission de la hotline pour les agents de la hotline soumettant un dossier au nom d'un appelant. Si vous ne voyez pas le bouton « Afficher sur la hotline », le portail externe a été désactivé pour votre application.
- L'onglet sera ajouté. Cliquez sur le bouton + Ajouter un onglet pour créer plus d'onglets.
Déplacer un onglet
Vous pouvez réorganiser les onglets tout comme les champs. Cliquez et maintenez la légende de l'onglet, puis déplacez votre curseur vers la gauche ou la droite. Lâchez votre curseur lorsque l'onglet est dans la position souhaitée.
Modifier ou supprimer un onglet
Vous pouvez mettre à jour les propriétés de l'onglet en survolant la légende de l'onglet et en cliquant sur l'icône Modifier. Les propriétés de l'onglet apparaîtront dans la barre latérale, où vous pourrez modifier la légende de l'onglet, modifier les méthodes d'admission pour lesquelles il sera affiché, créer des règles d'affichage (en savoir plus dans Configurer une règle d'affichage) ou supprimer l'onglet. Lorsque vous supprimez un onglet, ses champs et sections seront également supprimés. Les champs non publiés seront définitivement supprimés. Cependant, vous ne pouvez pas supprimer les onglets verrouillés.
Cependant, vous ne pouvez pas supprimer les onglets verrouillés. Pour vérifier si un onglet est verrouillé, passez la souris sur un onglet pour confirmer s'il y a une icône de verrouillage.

Ajouter une rubrique
Organiser votre formulaire standard ou personnalisé en sections peut faciliter la lecture des enregistrements longs. Vous pouvez également créer des formulaires personnalisés complexes et dynamiques en ajoutant des règles indiquant quand afficher les sections (reportez-vous à la section Configurer une règle d'affichage de cet article pour connaître les étapes).
Pour ajouter une section :
- Recherchez le type de champ « Section » en bas de la barre latérale Type de champ.
- Faites glisser le type de champ « Section » vers le générateur de formulaires.
- Dans la fenêtre contextuelle Nouvelle section, saisissez un nom pour la section dans le champ « Légende ». Vous pouvez choisir de masquer la section sur l'admission, semblable aux formulaires et aux onglets.
- Cliquez sur Enregistrer pour créer la section.
La section contiendra sa propre zone + Insérer des champs, dans laquelle vous pourrez déplacer ou ajouter des champs.
Déplacer une section
Semblable aux champs, vous pouvez réorganiser l’ordre de la section sur le formulaire en cliquant, en maintenant enfoncée et en faisant glisser la section vers un nouvel emplacement. Pour déplacer une section vers un autre onglet, cliquez et maintenez la section et faites-la glisser vers l'en-tête de l'onglet, en continuant à maintenir la section enfoncée. Déplacez ensuite la section vers l'emplacement où vous souhaitez la placer dans le générateur de formulaires de l'onglet et relâchez votre curseur.
Configurer une règle d'affichage
Vous pouvez utiliser des règles d'affichage pour créer des formulaires contextuels qui réagissent aux entrées de l'utilisateur. Les règles d'affichage contrôlent le moment où un utilisateur peut ajouter un type de formulaire personnalisé pour un dossier ou le moment où un champ, une section ou un onglet est disponible sur le formulaire. Case IQ affichera le champ, la section, l'onglet ou l'option permettant d'ajouter un type de formulaire personnalisé lorsque les critères de la règle d'affichage sont remplis. Vous pouvez également créer des règles d'affichage complexes pour décrire plusieurs scénarios distincts dans lesquels un champ, une section, un onglet ou un formulaire personnalisé doit être affiché.
Règles d'affichage pour les champs, les sections et les onglets
Vous pouvez spécifier quand un champ, une section ou un onglet doit être affiché sur l'enregistrement en fonction d'autres valeurs de champ saisies par l'utilisateur. Si vous ajoutez des règles d'affichage à une section, les règles s'appliqueront à tous les champs de la section. Des règles de visibilité supplémentaires pourront être appliquées aux champs de la section, mais les règles de la section seront prioritaires.
Réinitialisation des valeurs des champs lorsqu'ils sont masqués
Lorsque Case IQ masque un champ en fonction de vos critères de règles d'affichage de champ, de section ou d'onglet, le système supprime la valeur du champ. Par exemple, si le champ est initialement affiché sur le formulaire, puis caché en raison des règles d'affichage du champ, toute information saisie dans le champ sera supprimée.
Pour créer des règles d'affichage pour un champ, une section ou un onglet :
- Pour un champ ou une section, cliquez sur le champ ou la section dans le générateur de formulaires pour charger ses propriétés dans la barre latérale. Pour les onglets, cliquez sur l'icône Modifier.
- Cliquez sur l'onglet « Règles » dans la barre latérale, puis cliquez sur le bouton Ajouter une règle d'affichage.
- Dans la fenêtre contextuelle Règles d'affichage, utilisez le menu déroulant « Champs de recherche… » pour sélectionner un autre champ du formulaire sur lequel baser la règle d'affichage, ou le « champ parent ».
- Choisissez un opérateur pour l'instruction ou une expression logique indiquant au système comment rechercher les mots-clés ou les valeurs que vous saisirez dans la case suivante, par exemple « contient », « est » ou « n'est pas ». Les options de l'opérateur disponibles dépendent du type de données du champ choisi dans la liste déroulante « Champs de recherche… ».
- Saisissez ou sélectionnez la valeur du champ parent lorsque le champ, la section ou l'onglet dépendant doit être affiché. Dans l'exemple ci-dessous, le champ « Région » ne s'affichera que lorsque le champ « En personne ? la case est cochée. La méthode de saisie du mot-clé ou de la valeur dépend du type de données du champ d'enregistrement choisi dans la liste déroulante « Champs de recherche… ».
- Si la règle d'affichage doit dépendre de plusieurs champs, vous pouvez ajouter des champs parents en cliquant sur le bouton + Critères.
- À l’aide de la bascule « Tout/Ou », vous pouvez définir si l’enregistrement doit répondre à toutes ou à une des déclarations de votre liste.
- En sélectionnant « Tous », le champ, la section ou l'onglet ne sera affiché que si tous les critères sont remplis.
- Choisir « Ou » signifie que le champ, la section ou l'onglet dépendant sera affiché même si un seul de vos critères est rempli.
Lorsque vous avez terminé de configurer les critères, cliquez sur le bouton Enregistrer dans la fenêtre contextuelle Règle d'affichage. Si vous avez ajouté une règle d'affichage pour un champ, une icône de connecteur apparaîtra à côté du champ.
Après avoir enregistré une règle d'affichage pour le champ, la section ou l'onglet, vous pouvez ajouter d'autres règles d'affichage pour afficher le champ, la section ou l'onglet dans plusieurs situations spécifiques différentes. Cliquez à nouveau sur Ajouter une règle d'affichage, configurez une autre règle d'affichage dans la fenêtre contextuelle Ajouter une règle d'affichage, puis cliquez sur Enregistrer. Il y aura désormais une bascule « Et/Ou » sous les règles d'affichage.
- Si vous sélectionnez « Et », l'entité ne sera affichée que si toutes vos règles d'affichage sont respectées.
- Si vous choisissez « Ou », l'entité sera affichée si elle répond à une de vos règles d'affichage.
Règles d'affichage pour les formulaires personnalisés
Vous pouvez définir pour quels dossiers les utilisateurs pourront ajouter un type de formulaire personnalisé basé sur les champs du dossier. Si vous créez des critères d'affichage pour un formulaire personnalisé, les utilisateurs verront uniquement l'option permettant d'ajouter le type de formulaire personnalisé pour les dossiers qui répondent à vos critères. Par exemple, supposons que votre candidature contienne un type de formulaire personnalisé « Entretien » pour documenter le déroulement des entretiens de dossier. À l'aide des règles d'affichage, vous pouvez garantir que les utilisateurs ne peuvent ajouter des enregistrements « Entretien » que pour les dossier pertinents, en fonction du champ « Type de dossier ». Vous pouvez définir les règles d'affichage du formulaire personnalisé « Entretien » pour afficher uniquement l'option d'ajout d'enregistrements « Entretien » lorsque le type de dossier est « Enquête ». L'option sera masquée lorsque le dossier est défini sur un autre type.
Pour créer des règles d'affichage pour un formulaire personnalisé :
- Passez la souris sur le nom du formulaire et cliquez sur l'icône Modifier.
- Cliquez sur l'onglet « Règles » dans la barre latérale, puis cliquez sur le bouton Ajouter une règle d'affichage.
- Dans la fenêtre contextuelle Règles d'affichage, utilisez le menu déroulant « Champs de recherche… » pour sélectionner le champ du formulaire de dossier sur lequel baser la règle d'affichage.
- Choisissez un opérateur pour l'instruction ou une expression logique indiquant au système comment rechercher les mots-clés ou les valeurs que vous saisirez dans la case suivante, par exemple « contient », « est » ou « n'est pas ». Les options de l'opérateur disponibles dépendent du type de données du champ de dossier choisi dans la liste déroulante « Champs de recherche… ».
- Saisissez ou sélectionnez la valeur du champ de dossier pour lequel l'option d'ajout d'enregistrements de ce type de formulaire personnalisé doit être affichée. Dans l'exemple ci-dessous, l'option permettant d'ajouter un formulaire personnalisé « Entretien » ne sera affichée que lorsque le champ « Type de dossier » est défini sur « Enquête ». La méthode de saisie du mot-clé ou de la valeur dépend du type de données du champ d'enregistrement choisi dans la liste déroulante « Champs de recherche… ».
- Si la règle d'affichage doit dépendre de plusieurs champs, vous pouvez ajouter d'autres champs de dossier en cliquant sur le bouton + Critères.
- À l’aide de la bascule « Tout/Ou », vous pouvez définir si l’enregistrement doit répondre à toutes ou à une des déclarations de votre liste.
- En sélectionnant « Tous », l'option permettant d'ajouter un type de formulaire personnalisé s'affichera uniquement si un dossier répond à tous les critères.
- Choisir « Ou » signifie que l'option permettant d'ajouter un type de formulaire personnalisé sera affichée même si le dossier ne répond qu'à un de vos critères.
- Lorsque vous avez terminé de configurer les critères, cliquez sur le bouton Enregistrer dans la fenêtre contextuelle Règle d'affichage.
Si vous modifiez les propriétés du dossier dont dépendent les règles d'affichage d'un formulaire personnalisé, tous les formulaires personnalisés existants seront conservés et vous pourrez toujours y accéder. Cependant, comme le dossier ne répond plus aux critères de la règle d'affichage, vous ne pourrez pas ajouter d'autres enregistrements de formulaire personnalisé de ce type.
Semblable aux champs, aux sections et aux onglets, vous pouvez ajouter plusieurs règles d'affichage pour un formulaire personnalisé afin d'afficher la possibilité d'ajouter un formulaire personnalisé dans plusieurs situations spécifiques différentes. Cliquez à nouveau sur Ajouter une règle d'affichage, configurez une autre règle d'affichage dans la fenêtre contextuelle Ajouter une règle d'affichage, puis cliquez sur Enregistrer. Il y aura désormais une bascule « Et/Ou » sous les règles d'affichage.
- Si vous sélectionnez « Et », l'option de formulaire personnalisé ne sera affichée que si toutes vos règles d'affichage sont respectées.
- Si vous choisissez « Ou », l'option de formulaire personnalisé sera affichée si elle répond à l'une de vos règles d'affichage.
Modifier les propriétés d'un formulaire
Vous pouvez modifier les propriétés d'un formulaire, telles que son nom ou s'il doit être affiché lors de l'admission. Passez la souris sur le nom du formulaire et cliquez sur l'icône Modifier. Consultez le tableau ci-dessous pour une description de toutes les propriétés du formulaire et des formulaires sur lesquels elles seront disponibles. Vous ne pouvez pas modifier les propriétés des formulaires de dossier, de profil ou de profil utilisateur.
| Propriété du formulaire | Description de la propriété | Disponible sur |
|---|---|---|
| Légende | Le nom unique du formulaire. | Toutes les formes |
| Légende au pluriel | Forme plurielle du nom du formulaire. | Toutes les formes |
| Afficher à l'admission | Basculez pour afficher ou masquer le formulaire personnalisé ou de partie sur le formulaire Nouveau dossier. Vous pouvez avoir un total de 5 formulaires à l'accueil, y compris le formulaire de partie. |
Formulaires personnalisés Formulaire de partie |
| Ajouter des parties sur le portail | Activez cette option pour permettre aux utilisateurs du portail externe de votre application d'ajouter des parties lorsqu'ils soumettent un dossier. | Formulaire de partie |
| Afficher sur le portail |
Pour les formulaires personnalisés, activez cette option pour permettre aux utilisateurs du portail externe de votre application d'ajouter des formulaires personnalisés lorsqu'ils soumettent un dossier. Vous pouvez avoir un total de 5 formulaires sur le portail, y compris le formulaire de partie si vous avez activé l'option « Afficher les parties sur le portail » pour le formulaire de partie. Pour les formulaires de données, activez cette option pour permettre aux utilisateurs du portail externe de votre application d'utiliser ce formulaire de données pour remplir les champs du formulaire de rapport en ligne et voir les entrées de ce formulaire de données. |
Formulaires personnalisés Formulaires de données |
| Traduction automatique | Affichez la propriété de champ « Traduction automatique » pour les champs de texte dans le Générateur de formulaires. Si vous activez l'option "Traduction automatique" pour un champ de texte, le Copilote de traduction générera automatiquement des traductions pour le texte dans une langue différente de la langue par défaut de votre application lors de la soumission initiale du formulaire personnalisé. Voir Configurer la traduction automatique pour plus de détails. | Formulaires personnalisés |
| Séquence | Si le formulaire personnalisé ou de partie est configuré pour s'afficher à l'admission ou portail, vous pouvez choisir l'ordre dans lequel le formulaire sera affiché. Par exemple, si vous saisissez « 2 », ce sera le deuxième formulaire affiché sur les formulaires Nouveau dossier et rapport en ligne. |
Formulaires personnalisés Formulaire de partie |
| Afficher sur la Hotline | Activez cette option pour permettre aux agents de la hotline d'utiliser ce formulaire de données pour remplir les champs du formulaire d'admission de la hotline et voir les entrées de ce formulaire de données. | Formulaires de données |
| Recherche | Activez et configurez une intégration de recherche pour récupérer des données d'un système source externe et les remplir dans les champs du formulaire. Pour plus de détails, voir l'article Configurer une intégration de consultation. |
Formulaires personnalisés Formulaire de partie formulaire de profil |
| Onglet Règles | Définissez les conditions dans lesquelles Case IQ doit afficher l'option permettant d'ajouter un formulaire personnalisé sur la page du dossier (voir la section Configurer une règle d'affichage de cet article). | Formulaires personnalisés |
Lier un champ sur les formulaires de partie et de profil
Comme les organisations utilisent souvent des parties et des profils pour stocker des informations similaires, les administrateurs système peuvent choisir d'autoriser les utilisateurs à créer des enregistrements de partie à partir des enregistrements de profil et vice versa (voir Options pour plus de détails sur l'activation de cette fonctionnalité pour les utilisateurs et Créer un profil lors de l'ajout d'un profil et Ajouter un profil). Partie : Remplissez le formulaire de nouvelle partie avec un profil pour obtenir des instructions sur la façon de remplir les formulaires avec d'autres enregistrements). À l'aide du générateur de formulaires, vous pouvez ajouter un champ connecté à la fois aux formulaires de profil et de partie. Cela signifie que si vous ajoutez une partie et choisissez de créer un profil lié, le champ du formulaire Profil sera rempli avec les informations saisies dans le formulaire Partie et vice versa.
Dans l'exemple ci-dessous, le champ « ID de l'employé » a été ajouté aux formulaires Partie et Profil via le générateur de formulaires. « Brett Rogers » est ajouté en tant que partie avec un identifiant d'employé de « 00978 ». Un profil lié est créé lorsque la partie est enregistrée, de sorte que le champ de salaire du profil Brett Rogers est renseigné comme « 00978 ».
Pour créer un champ de partie connectée et de profil, assurez-vous que le champ :
- Est-ce du même type, par exemple zone de texte, radio, date, etc., dans les formulaires Partie et Profil.
- A le même texte dans le champ « Nom » (non sensible à la casse).
Cependant, vous pouvez définir différentes « Légendes », « Sous-texte », « Texte d'aide » et propriétés pour le champ mappé dans chaque formulaire. La modification des traductions des champs mappés ne modifie pas le « Nom » du champ dans le générateur de formulaires ni le texte affiché sur les formulaires Partie et Profil, mais cela modifiera le texte utilisé dans les grilles et les rapports.
Configurer un champ agrégé sur le formulaire de dossier
Vous pouvez résumer les informations des enregistrements enfants d'un dossier (par exemple parties, fichiers, formulaires personnalisés, etc.) sur la page du dossier en ajoutant un type de champ « agrégé » à la présentation du formulaire de dossier. Lors de la configuration d'un champ agrégé, vous pouvez indiquer au système comment calculer la valeur du champ agrégé en choisissant le champ de données que le système doit extraire des enregistrements enfants d'un dossier et la méthode qu'il doit utiliser pour évaluer les données. Vous pouvez créer des champs agrégés pour résumer les données clés, notamment dans les exemples suivants :
- Affichez le « Pays » le plus sélectionné pour les parties du dossier.
- Additionnez les dépenses totales du dossier à partir des enregistrements « Dépenses » du dossier.
- Résumez le nombre d'heures consacrées à l'enquête sur le dossier en faisant la moyenne des enregistrements « Feuille de temps » saisis par chaque assistant social.
Comme tous les autres champs de données dans Case IQ, vous pouvez ajouter des champs agrégés aux modèles de document (voir Créer et télécharger un modèle de document), aux rapports Yellowfin et aux dispositions de grille (voir Grilles), ce qui signifie que vous pouvez facilement inclure des résumés des données des enregistrements enfants dans documents, rapports et grilles générés.
Maximum de 9 champs agrégés par type d'enregistrement d'enfant
Vous pouvez ajouter un maximum de 9 champs agrégés au formulaire de dossier pour chaque type d'enregistrement d'enfant. Par exemple, sur votre formulaire de dossier, vous pouvez ajouter 9 champs pour regrouper les données des parties, 9 champs pour les fichiers et 9 champs pour les tâches.
Ajoutez un champ agrégé à la présentation du formulaire de dossier via le générateur de formulaires en procédant comme suit :
- Cliquez sur le bouton + Insérer des champs ou sur l'icône de flèche droite pour ouvrir la barre latérale Type de champ.
- La barre latérale Type de champ contient tous les types de données disponibles dans Case IQ. Utilisez la barre de recherche « Type de champ de recherche… » pour trouver le type de données du champ d’enregistrement enfant que vous souhaitez agréger. Dans l'exemple ci-dessous, un champ monétaire sur un type de formulaire personnalisé, « Dépenses », sera agrégé. Un champ monétaire a donc été ajouté à la présentation du formulaire de dossier pour être configuré en tant que champ agrégé.
- Vous pouvez regrouper la plupart des types de données, à l'exclusion de : « Sélection de dossier », « Coordonnées », « E-mail multiple », « Sélection de partie », « Numéro de téléphone multiple », « Équipe multiple », « Zone de texte multiple », « Utilisateur » et « Utilisateur multiple ».
- Pour ajouter un type de champ à la présentation de votre formulaire, cliquez et maintenez le type de champ dans la barre latérale Type de champ, faites-le glisser vers la page Générateur de formulaire et relâchez votre curseur sur la section « + Insérer des champs ».
- Le champ sera ajouté à la page et la fenêtre contextuelle Type de champ s'affichera. Sous les champs « Nom » et « Légende » dans la fenêtre contextuelle Type de champ, vous verrez les options radio suivantes : « Modifiable », « Calculé » et « Agrégé ». Sélectionnez « Agréger » pour configurer un champ agrégé.
- Après avoir sélectionné « Agréger », les champs déroulants suivants s'afficheront :
- Type d'enregistrement enfant : sélectionnez le type d'enregistrement enfant qui contient les données que vous souhaitez résumer sur la page du dossier. Vous pouvez choisir n'importe quel type d'enregistrement enfant standard (c'est-à-dire parties, fichiers, notes, e-mails, rendez-vous et tâches) ou des formulaires personnalisés configurés dans votre application.
- Méthode d'agrégation : choisissez la méthode par laquelle le système doit calculer le champ d'agrégation. Les options disponibles dans cette liste déroulante dépendent du type de données du champ que vous avez ajouté au formulaire de dossier.
- Vous pouvez agréger n'importe quel type de données avec les méthodes suivantes : « Premier », « Expression ISEL » et « La plus récente ». En sélectionnant « Expression ISEL », vous pouvez définir le calcul que le système doit exécuter pour déterminer la valeur du champ agrégé. Par exemple, vous pouvez regrouper un champ de courrier électronique sur le formulaire de la partie en les concaténant dans une liste. Consultez le guide Case IQ Expression Language pour apprendre à écrire des expressions.
- Des méthodes d'agrégation supplémentaires seront disponibles pour certains types de données, adaptées au type de données qu'ils stockent. Par exemple, vous pouvez rechercher la moyenne ou la somme de nombres, le choix de liste de sélection le plus courant ou la valeur de date la plus récente. Consultez le tableau Types de données de champ agrégés supplémentaires ci-dessous pour une liste complète.
- Champ cible : indiquez au système quel champ du formulaire d'enregistrement enfant vous souhaitez qu'il utilise pour calculer la valeur globale du champ. Ce menu déroulant affichera tous les champs du type d'enregistrement enfant sélectionné qui correspondent au type de données du champ agrégé.
- Par exemple, si vous choisissez de créer un champ agrégé « Date » et sélectionnez « partie » dans le champ « Type d'enregistrement enfant », les champs statiques suivants seront affichés dans la liste déroulante « Champ cible » : Date de création, Date de naissance, Date de purge, Date de soumission, Date de la dernière mise à jour et Date de purge en attente. Tous les champs de date dynamiques du formulaire de partie de votre candidature seront également affichés.
- Cliquez sur le bouton Enregistrer dans la fenêtre contextuelle du champ pour enregistrer vos configurations de champ agrégées.
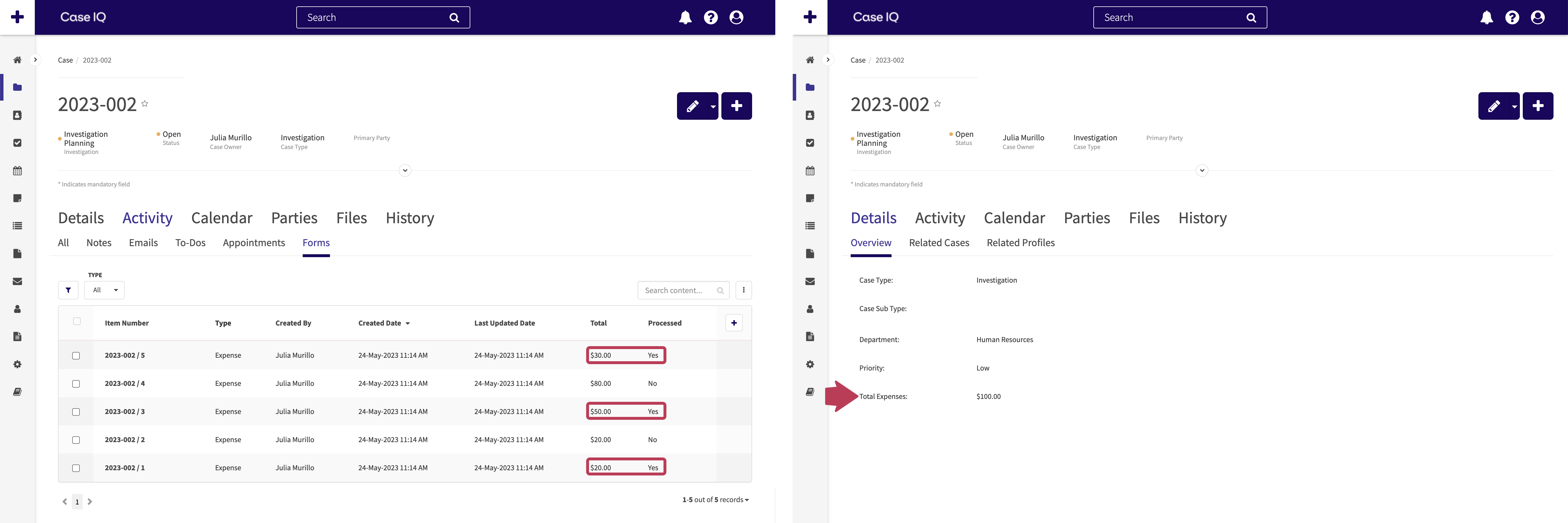
- Après avoir enregistré un champ agrégé, vous pouvez choisir de filtrer les types d'enregistrements enfants qui seront inclus dans le calcul de la valeur du champ agrégé. Dans l'exemple ci-dessous, les dépenses totales d'un dossier, où l'enregistrement « Dépenses » a été défini sur « Traité » seront calculées, plutôt que de additionner tous les enregistrements « Dépenses » ajoutés pour le dossier.
- Cliquez sur le champ agrégé dans le générateur de formulaires.
- Sous la liste déroulante « Champ cible », vous verrez le message suivant : « Aucun filtre n'est actuellement appliqué. Cliquez ici pour ajouter des filtres. » La fenêtre contextuelle Ajouter des filtres s'affichera lorsque vous cliquerez sur le lien Ici.
- La fenêtre contextuelle Ajouter des filtres contient les champs suivants avec lesquels vous pouvez configurer un filtre d'enregistrement enfant :
- La liste déroulante « Champs de recherche... » contiendra tous les champs du type d'enregistrement enfant sélectionné pour le champ agrégé. Choisissez le champ d'enregistrement enfant que le système doit vérifier avant d'inclure ou d'exclure l'enregistrement dans le calcul de la valeur globale du champ.
- Choisissez un opérateur pour l'instruction ou une expression logique indiquant au système comment rechercher les mots-clés ou les valeurs que vous saisirez dans la case suivante, par exemple « contient », « est » ou « n'est pas ». Les options de l'opérateur disponibles dépendent du type de données du champ choisi dans la liste déroulante « Champs de recherche… ».
- Saisissez ou sélectionnez la valeur du champ d'enregistrement enfant lorsque le champ cible doit être inclus dans le calcul de la valeur globale du champ. La méthode de saisie du mot-clé ou de la valeur dépend du type de données du champ d'enregistrement choisi dans la liste déroulante « Champs de recherche… ».
- Cliquez sur le bouton Enregistrer dans la fenêtre contextuelle Ajouter des filtres. Vous pouvez ajouter plusieurs filtres pour un champ agrégé en cliquant sur « + » à côté de « Filtres appliqués ». Si vous ajoutez un autre filtre, vous pouvez utiliser la bascule « Et/Ou » pour indiquer si l'enregistrement enfant doit répondre à tous ou à un seul des filtres pour être inclus dans le calcul du champ agrégé.
- Publiez la présentation du formulaire de dossier pour terminer l'ajout du champ agrégé au formulaire de dossier.
Le champ agrégé sera désormais disponible sur le formulaire Nouveau dossier et sur la page d'un dossier. Le système calculera la valeur à remplir dans le champ agrégé lorsqu'un dossier est enregistré sur l'une ou l'autre page. Dans l'exemple ci-dessous, « Total des dépenses » est un champ agrégé qui additionne les valeurs du champ « Total » pour les enregistrements de dépenses du dossier. Cependant, seuls les enregistrements de dépenses pour lesquels « Traitées » est défini sur « Oui » sont inclus dans le calcul du « Total des dépenses ».

Types de données de champ agrégés supplémentaires
| Types de champs | Méthodes d'agrégation disponibles | Résultat |
|---|---|---|
|
Case à cocher Basculer |
Et | Le résultat « Oui » ou « Non » si toutes les valeurs du champ cible avaient « et » entre elles. |
| Au moins un | Renvoie « Oui » s'il existe au moins une valeur de champ cible. | |
| Ou | Le résultat si toutes les valeurs du champ cible avaient « ou » entre elles. | |
|
Date Date et l'heure Temps |
Le plus tôt | La valeur du champ cible qui apparaît en premier, c'est-à-dire avant toutes les autres valeurs de champ cible de l'enregistrement enfant. |
| Dernier | La valeur du champ cible qui apparaît en dernier, c'est-à-dire après toutes les autres valeurs de champ cible de l'enregistrement enfant. | |
| Suivant | La valeur du champ cible qui est la même ou la valeur la plus proche survenue après la date et l'heure auxquelles le champ agrégé est calculé. | |
| Précédent | La valeur du champ cible qui est la même ou la valeur la plus proche survenue avant la date et l'heure auxquelles le champ agrégé est calculé. | |
|
Retard Entier Argent Nombre Liste de sélection de plages de numéros |
Moyenne | La valeur numérique moyenne du champ cible. |
| Compter | Le nombre de valeurs de champ cible. Leurs valeurs ne sont pas incluses. | |
| Le plus élevé | La plus grande valeur du champ cible. | |
| Le plus bas | La valeur de champ cible la plus basse. | |
| Médian | Valeur du champ cible intermédiaire parmi les enregistrements enfants. | |
| Le plus commun | Valeur de champ cible la plus fréquente. | |
| Somme | Le produit de l’addition de toutes les valeurs du champ cible. | |
| Liste de sélection | Le plus commun | Valeur de champ cible la plus fréquente. |
Ajouter une section de formulaire de données à un formulaire standard ou personnalisé
Vous pouvez ajouter un formulaire de données sous forme de section dans un formulaire standard ou personnalisé, afin que les utilisateurs puissent rechercher des informations et remplir les champs du formulaire de données.
Étape finale de configuration du formulaire de données
L'ajout d'une section de formulaire de données à un formulaire standard ou personnalisé constitue la dernière étape de la configuration d'un formulaire de données. Avant d'ajouter une section de formulaire de données, assurez-vous de :
- Ajoutez un modèle de formulaire de données (voir Configurer un formulaire de données : ajouter un modèle de formulaire de données).
- Ajoutez des entrées pour le formulaire de données (voir Configurer un formulaire de données : ajouter une entrée de formulaire de données).
Pour ajouter une section de formulaire de données à un formulaire standard ou personnalisé, recherchez « Section de formulaire de données » au bas de la barre latérale Type de champ et faites-la glisser vers la page Générateur de formulaires. Dans la fenêtre contextuelle Nouvelle section du formulaire de données, remplissez les champs suivants :
- Légende : saisissez le nom de la section du formulaire de données que vous souhaitez que Case IQ affiche sur le formulaire standard ou personnalisé.
- Formulaire de données : choisissez le modèle de formulaire de données que vous souhaitez ajouter au formulaire standard ou personnalisé.
- Afficher à l'admission : basculez pour afficher ou masquer la section du formulaire de données lors de l'ajout d'un nouvel enregistrement. Si vous souhaitez afficher l'un des champs du formulaire de données à l'admission, définissez la section pour qu'elle s'affiche à l'admission. Ensuite, vous pouvez choisir les champs spécifiques que vous souhaitez afficher lors de l'admission en modifiant les propriétés des champs dans la section du formulaire de données.
- Afficher sur le portail : activez pour afficher ou masquer les champs de la section du formulaire de données sur le portail externe de votre application. Vous pouvez définir cela indépendamment du modèle de formulaire de données.
- Si vous choisissez de masquer un modèle de formulaire de données pour le portail mais d'afficher sa section de formulaire de données sur un formulaire standard pour le portail, les journalistes du portail verront les champs de la section sur le formulaire de rapport en ligne mais ne pourront pas remplir automatiquement la section. La section du formulaire de données sera modifiable sur le formulaire de rapport en ligne, même si vous la définissez sur « Lecture seule » sur le formulaire standard. Cela signifie qu'un journaliste du portail peut saisir manuellement des données dans les champs de la section du formulaire de données, mais ne verra pas les entrées du formulaire de données.
- Si vous souhaitez afficher l'un des champs du formulaire de données sur le portail, définissez la section à afficher sur le portail. Ensuite, vous pouvez choisir les champs spécifiques que vous souhaitez afficher sur le portail en modifiant les propriétés des champs dans la section du formulaire de données.
- Afficher sur la hotline : basculez pour afficher ou masquer les champs de la section du formulaire de données sur le formulaire d'admission de la hotline.
- Comme pour l'option « Afficher sur le portail », si vous choisissez de masquer un modèle de formulaire de données sur le formulaire d'admission de la hotline mais d'afficher la section du formulaire de données sur la hotline, les agents de la hotline verront la section du formulaire de données sur le formulaire d'admission de la hotline mais ne le seront pas. capable de remplir automatiquement les champs ou de voir les entrées du formulaire de données.
- Si vous souhaitez afficher l'un des champs du formulaire de données sur le formulaire d'admission à la hotline, définissez la section pour qu'elle s'affiche sur la hotline. Ensuite, vous pouvez choisir les champs spécifiques que vous souhaitez afficher sur le formulaire d'admission de la hotline en modifiant les propriétés des champs dans la section du formulaire de données.
- Texte d'aide : saisissez n'importe quel texte d'orientation pour le formulaire de données. Le texte d'aide s'affichera lorsque l'utilisateur placera son curseur sur une icône de point d'interrogation à côté de la section.
Cliquez sur Enregistrer pour créer la section du formulaire de données. Les champs du modèle de formulaire de données que vous avez sélectionné seront ajoutés au formulaire standard ou personnalisé et seront disponibles pour les utilisateurs généraux lorsque vous publierez le formulaire standard ou personnalisé.
Si vous cliquez sur un champ de section de formulaire de données, vous pouvez modifier ses propriétés comme n'importe quel autre champ de formulaire (voir la section Propriétés du type de champ de cet article pour une liste des propriétés de champ). Il y aura 2 propriétés de champ supplémentaires pour les champs du formulaire de données :
- Lecture seule : par défaut, les champs de la section du formulaire de données ne seront pas modifiables, ce qui signifie que le champ peut uniquement être renseigné automatiquement et que les utilisateurs ne peuvent pas modifier la valeur du champ. Si « Lecture seule » est désactivé, les utilisateurs peuvent modifier la valeur du champ de la section du formulaire de données.
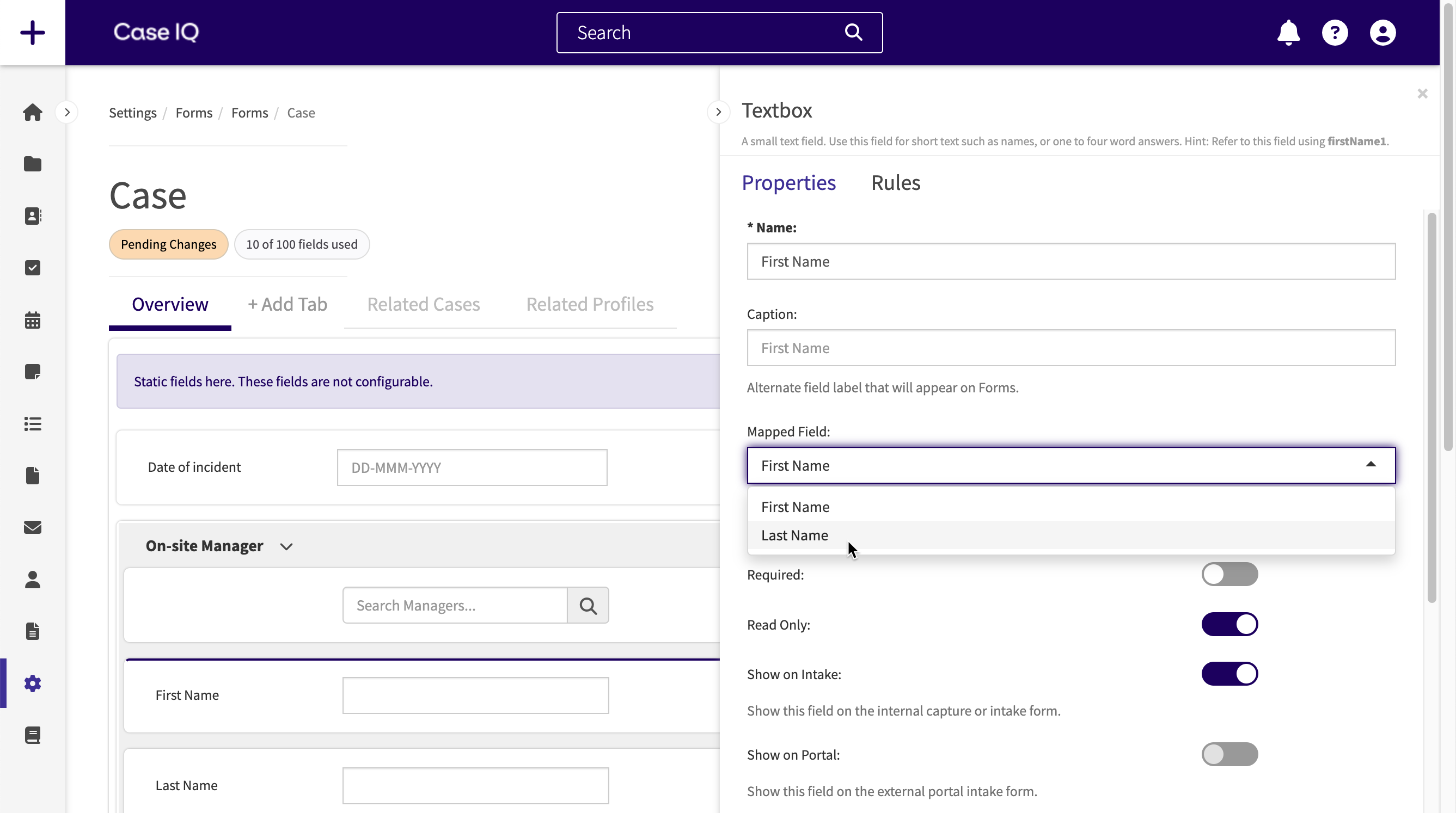
- Champ mappé : choisissez le champ du formulaire de données à remplir automatiquement dans le champ de la section. Votre sélection « Champ mappé » indique Case IQ quelles données il doit mettre dans le champ lorsqu'un utilisateur remplit automatiquement la section du formulaire de données.
Le nom ou la légende d'un champ dans la section du formulaire de données n'a pas besoin de correspondre au champ du modèle de formulaire de données auquel il est mappé. La liste déroulante « Champ mappé » répertoriera tous les champs du modèle de formulaire de données avec le même type de données que le champ que vous modifiez. Dans l'exemple ci-dessous, le champ « Prénom » de la section du formulaire de données est une zone de texte, donc les options de la liste déroulante « Champ mappé » sont les champs de la zone de texte du modèle de formulaire de données. Vous pouvez mapper le même champ de formulaire de données à plusieurs champs dans la section du formulaire de données.

Champs non mappés
Vous n'êtes pas obligé de mapper tous les champs d'une section de formulaire de données, mais les champs non mappés ne seront pas renseignés automatiquement. Assurez-vous de désactiver « Lecture seule » pour les champs non mappés, sinon les utilisateurs ne pourront pas les remplir.
Vous pouvez déplacer un champ dans la section du formulaire de données ou hors de celle-ci en cliquant longuement sur un champ, en déplaçant votre curseur vers un autre emplacement, puis en relâchant votre curseur pour placer le champ. Si vous déplacez un champ de section de formulaire de données hors de la section, sa valeur « Champ mappé » sera supprimée. Vous pouvez également déplacer d'autres champs dans une section de formulaire de données. Case IQ ajoutera la propriété « Mapped Field » pour le champ, mais elle sera vide par défaut.
Supprimer les champs de la section du formulaire de données
Vous pouvez supprimer les champs de section du formulaire de données comme n'importe quel autre champ de formulaire en cliquant sur le bouton Supprimer à côté du champ ou dans la barre latérale gauche. La suppression de champs dans la section du formulaire de données supprimera le champ du formulaire standard ou personnalisé, mais n'affectera pas le modèle de formulaire de données ni ses entrées.
Publier un formulaire
Lorsque vous êtes prêt à définir votre formulaire sur « Actif », cliquez sur le bouton Publier du générateur de formulaire. Une fenêtre contextuelle s'affichera pour confirmer que vous souhaitez procéder à la publication du formulaire. Cliquez sur Confirmer pour continuer.
Le formulaire sera désormais au statut « Actif ». Si vous avez créé un type de formulaire personnalisé ou modifié un formulaire standard ou personnalisé, les utilisateurs peuvent désormais créer des enregistrements à l'aide du formulaire nouveau ou mis à jour. Si vous avez ajouté un modèle de formulaire de données, vous pouvez désormais ajouter des entrées pour le formulaire de données (voir Configurer un formulaire de données : ajouter une entrée de formulaire de données).
Lorsque vous publiez initialement un nouveau type de formulaire personnalisé, Case IQ ajoute des autorisations de rôle d'utilisateur pour créer, modifier, supprimer et afficher les enregistrements du nouveau formulaire personnalisé. De même, Case IQ ajoutera des autorisations de rôle d'utilisateur pour afficher les entrées d'un formulaire de données nouvellement créé lorsque vous publiez pour la première fois un modèle de formulaire de données. Aucun rôle d'utilisateur n'aura encore accès aux nouvelles entrées de formulaire personnalisé ou de formulaire de données, car vous devez accorder manuellement des autorisations sur la page d'un rôle d'utilisateur (voir Rôles d'utilisateur pour plus de détails sur l'ajustement des autorisations de rôle d'utilisateur).
Traductions de champs
L'application mettra automatiquement à jour les données de traduction, ce qui signifie que les légendes des nouveaux champs seront ajoutées et que tous les champs existants qui ont été mis à jour seront synchronisés avec le tableau des traductions.