Find a Field Name Tag
Field name tags are the system name for the field in the application. Case IQ will recognize and replace the field name tag with contextual information when a template is used to generate a document or when a notification is sent in-application (see Create and Upload a Document Template or System Notifications respectively for details).
There are multiple ways that you can identify the correct tag to use in your template or notification message. The Static Field Glossary contains a full list of field name tags for standard Case IQ fields. You can determine the tag of any other field in Case IQ using one of the following options described in this article.
Use the Form Builder
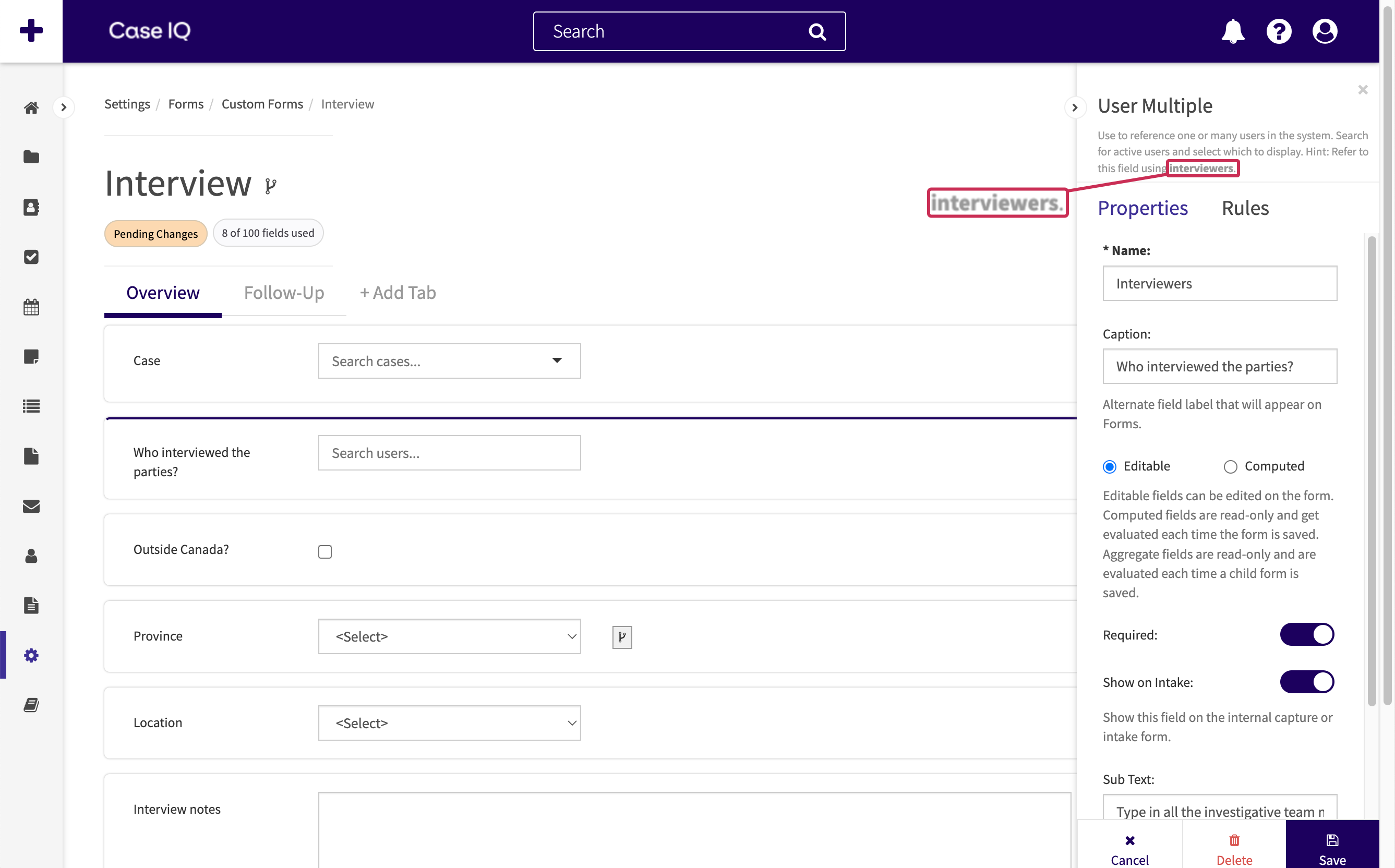
If you want to find the tag for a dynamic field configured for a form via the Form Builder, you can check the field's properties in the Form Builder. Open the form on which the field is located and click the field on the form layout. The description in the field type sidebar will contain the field's tag. In the example below, the field type sidebar shows that the "Who interviewed the parties?" field's tag is "interviewers".

Use the Translations Page
You can access a full list of tags by field name in your application on the Translations page. Navigate to the Translations page by clicking the Data tab in Settings, then selecting “Translations” in the page menu.
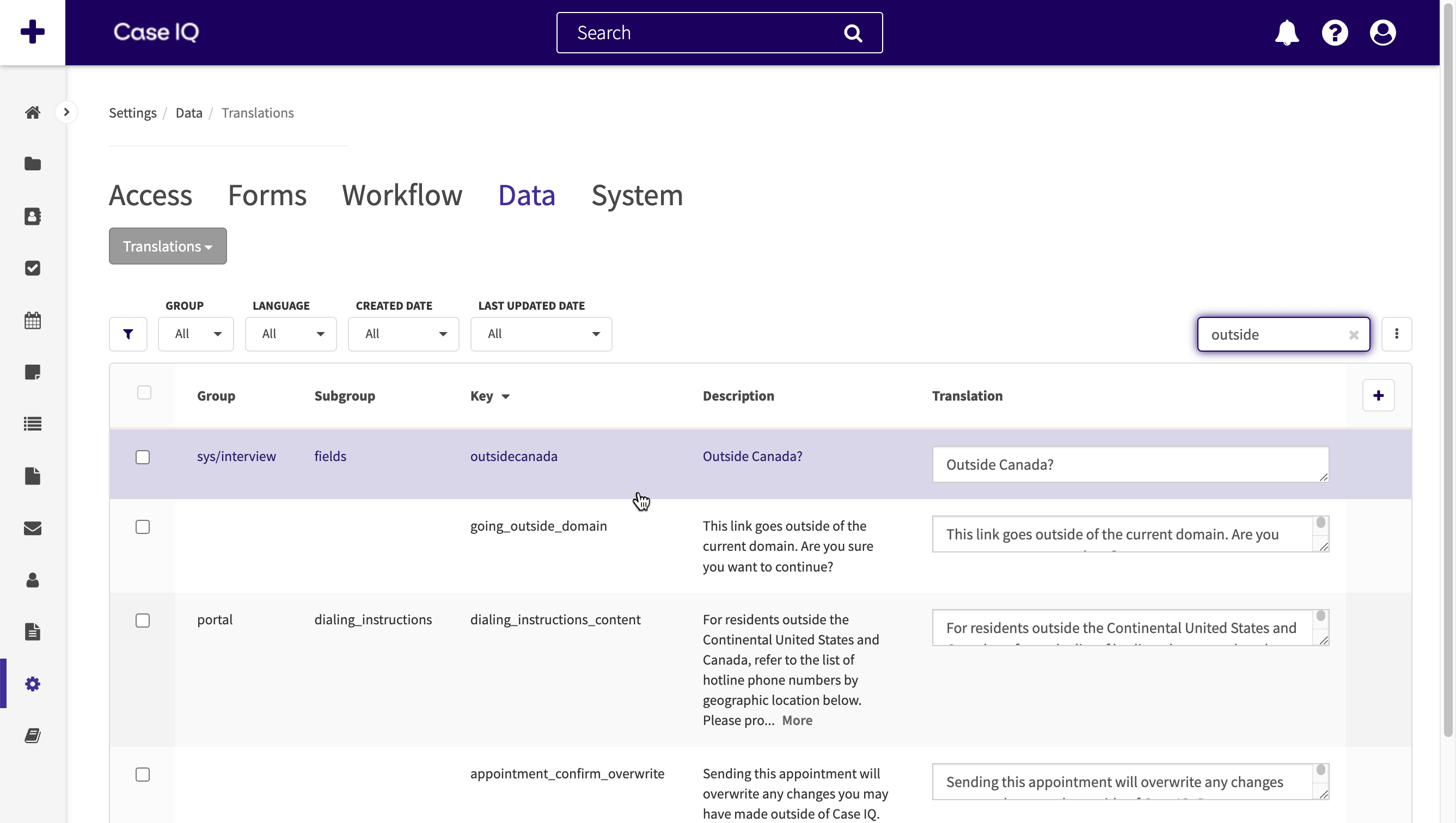
The tag that you will copy into your template file or notification message is located in the “Key” column. For example, in the sample application pictured below, the tag for the “Outside Canada?” field is “outsidecanada”.

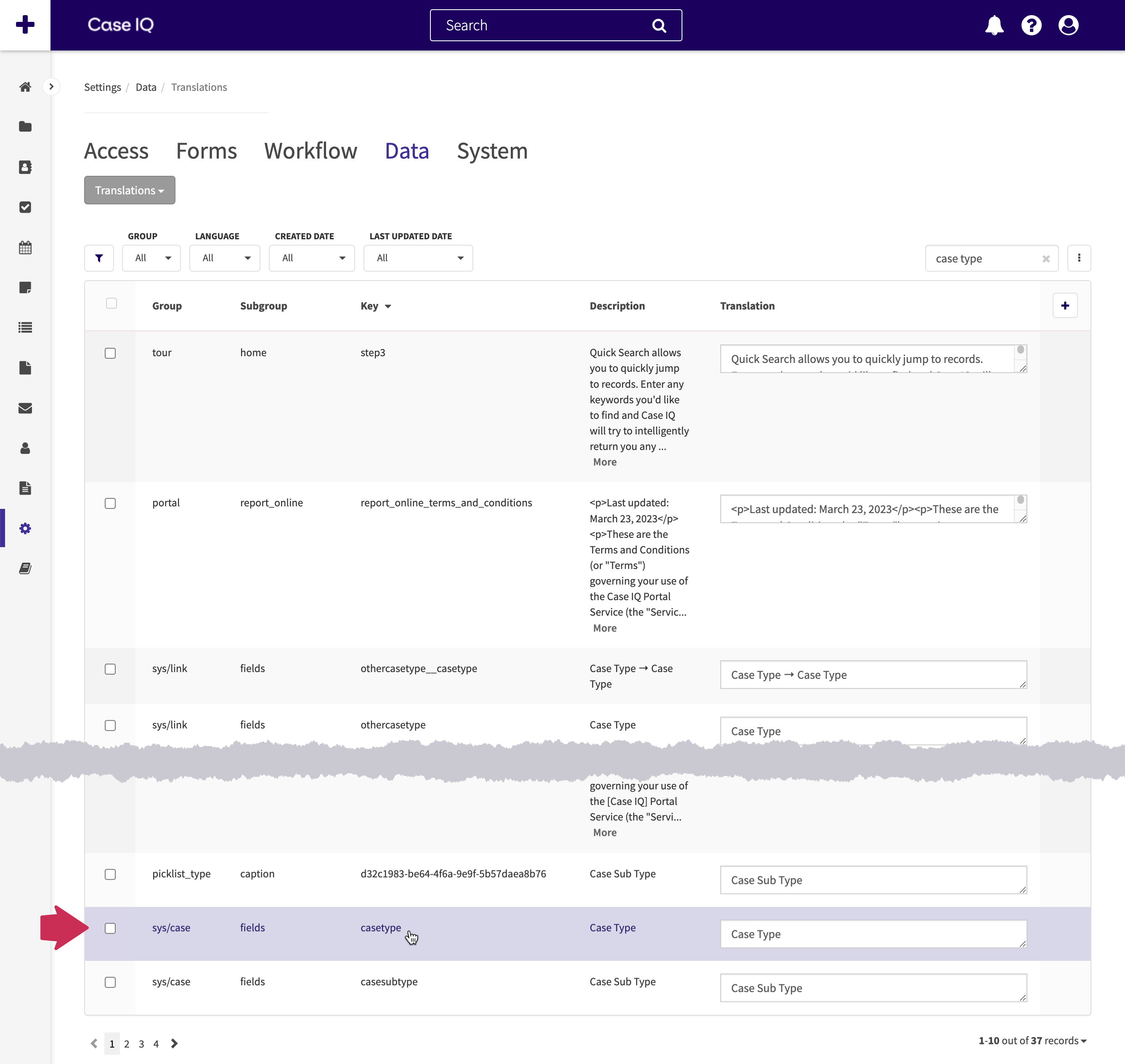
However, there may be numerous tags that contain the field name text you search. In the example below, "case type" was searched on the Translations page, which pulled many results. The "Group", "Subgroup", and "Translation" column information in each row can help narrow down the right field. "Group" contains the form name where the text is located, proceeded by "sys/", and "Subgroup" is the text's type on the form, such as fields, captions, or picklist items. "Translation" includes the text you see on the form and any linked text fields. If you wanted to find the tag for the "Case Type" field, you would look for the row where the:
- "Group" is "sys/case", as the "Case Type" field is on the case form.
- "Subgroup" is "fields", as it is not a caption or picklist.
- "Translation" is simply "Case Type". It should not include more text than the field you see on the form.
If the "Group" and "Subgroup" columns are empty for a row, it is not the correct tag, even if the "Translation" matches the field name.

Inspect a Field In-application
You can use the developer tools available in modern browsers to find tag text in the application code. Each browser has a slightly different developer tool interface, but all involve a similar process. Select the browser you are using from the following options:
-
Google Chrome, Mozilla Firefox, or Microsoft Edge
-
Safari
- Add Button
- Navigate to the field in the application.
- On Microsoft Operating Systems (OS), right click the field name. On Mac OS, control-click the field name. In this example, “Case Type” was selected.
- Click “Inspect” in the right click or control-click menu.
- The Browser Developer tools will be displayed and the “div class=” section will be highlighted in the “Elements” tab.
- Look for the “data-field-name=” text in the field name’s “div class=” section. In this example, the data-field-name is “caseType”, meaning that “caseType” is the tag for the “Case Type” field.
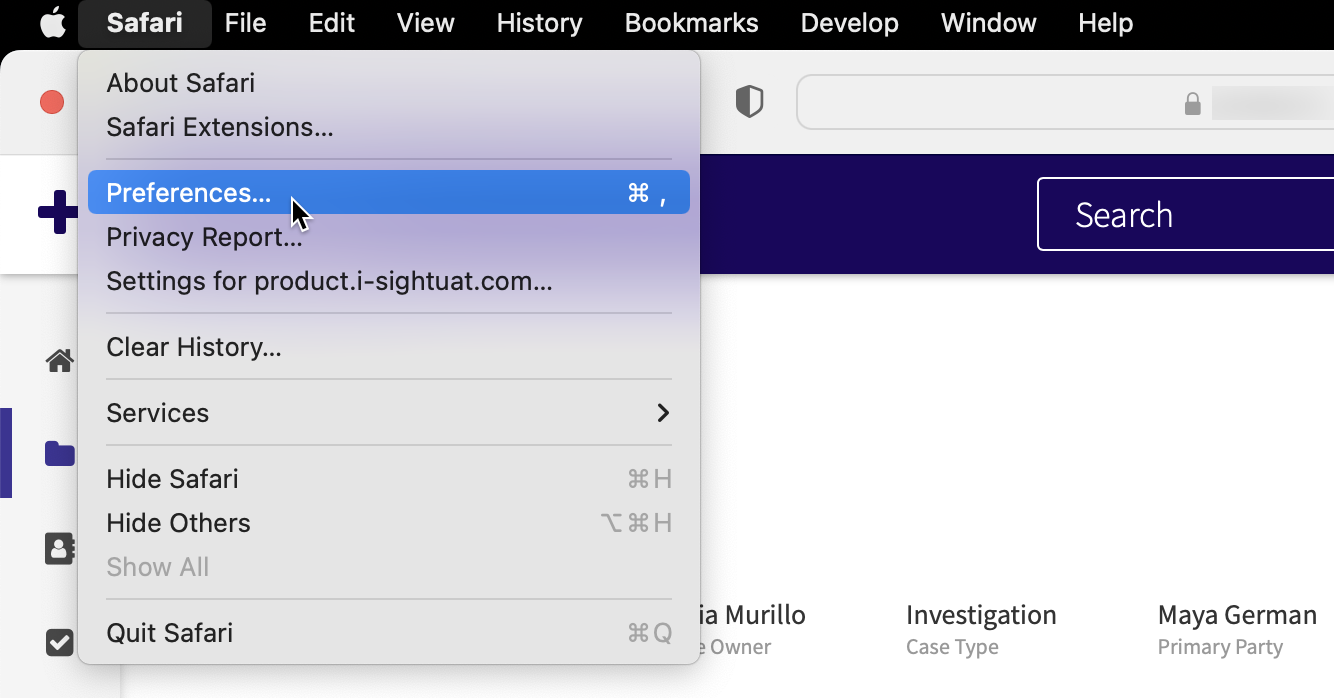
- You can turn on browser developer tools for Safari in the Preferences, which you can open by clicking “Safari” in the menu bar, then selecting “Preferences”.

- Click the “Advanced” tab and select the “Show Develop menu in menu bar” checkbox.

- Navigate to the field in the application.
- On Microsoft Operating Systems (OS), right click the field name. On Mac OS, control-click the field name. In this example, “Case Type” was selected.
- Click “Inspect Element” in the right click or control-click menu.
- The Browser Developer tools will be displayed and the “div class=” section will be highlighted in the “Elements” tab.
- Look for the “data-field-name=” text in the field name’s “div class=” section. In this example, the data-field-name is “caseType”, meaning that “caseType” is the tag for the “Case Type” field.